基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/renderers/UniqueValueRenderer"], (UniqueValueRenderer) => { /* code goes here */ });
ESM:
import UniqueValueRenderer from "@arcgis/core/renderers/UniqueValueRenderer";
類:
esri/renderers/UniqueValueRenderer
繼承: UniqueValueRenderer > Renderer > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
UniqueValueRenderer 允許您根據一個或多個匹配字符串屬性對Layer 中的要素進行符號化。這通常通過使用獨特的顏色、填充樣式或圖像來表示字符串字段中具有相等值的特征來完成。
支持的圖層
UniqueValueRenderer 隻能用於為以下圖層類型創建可視化:
構造呈現器時,必須指定用於定義唯一類型的字符串字段。每個類型及其關聯符號還必須使用構造函數中的 addUniqueValueInfo() 方法或 uniqueValueInfos 屬性進行定義。
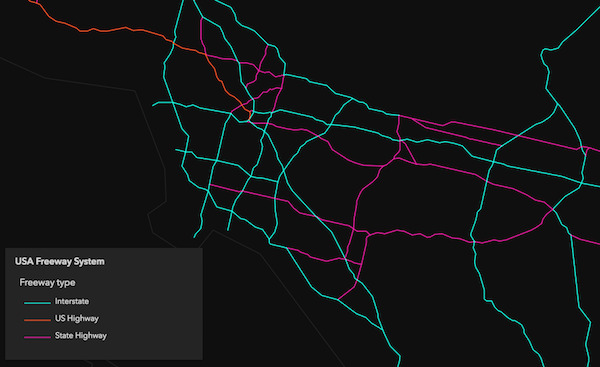
在下圖中,每條折線都使用不同的顏色和樣式進行符號化,具體取決於代表主要高速公路的圖層中每個要素的道路分類。例如,橙色粗線表示州際高速公路(高速公路),紫色線表示美國高速公路,細虛線表示其他主要道路。
UniqueValueRenderer 還可用於結合唯一值以主題方式可視化數字數據屬性。這是通過視覺變量來完成的。視覺變量定義數字數據的數據驅動可視化的參數。它們允許您輕鬆地將 color 、 size 和/或 opacity 的連續漸變映射到圖層數字屬性字段之一的最小和最大數據值。
在 UniqueValueRenderer 中使用時,獨特的符號類型通常使用顏色定義,同時添加 size 和/或 opacity 視覺變量以創建二元映射。
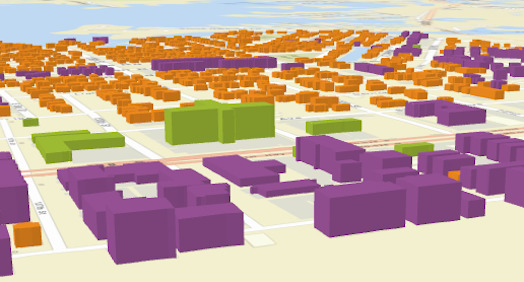
下麵的示例使用 UniqueValueRenderer 為每個建築特征著色,具體取決於其類型(例如,紫色代表公寓,綠色代表酒店,橙色代表住宅等)。然後添加一個size 視覺變量來說明每個建築物的real-world 高度。
要了解有關視覺變量的更多信息,請參閱 VisualVariables 屬性。
例子:
let renderer = {
type: "unique-value", // autocasts as new UniqueValueRenderer()
field: "REGION",
defaultSymbol: { type: "simple-fill" }, // autocasts as new SimpleFillSymbol()
uniqueValueInfos: [{
// All features with value of "North" will be blue
value: "North",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "blue"
}
}, {
// All features with value of "East" will be green
value: "East",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "green"
}
}, {
// All features with value of "South" will be red
value: "South",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "red"
}
}, {
// All features with value of "West" will be yellow
value: "West",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "yellow"
}
}],
visualVariables: [{
type: "opacity",
field: "POPULATION",
normalizationField: "SQ_KM",
// features with 30 ppl/sq km or below are assigned the first opacity value
stops: [{ value: 100, opacity: 0.15 },
{ value: 1000, opacity: 0.90 }]
}]
};
let layer = new FeatureLayer({
url: "http://url.to.service",
renderer: renderer
});相關用法
- JavaScript ArcGIS UniqueValueRenderer.valueExpressionTitle用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.addUniqueValueInfo用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.visualVariables用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.removeUniqueValueInfo用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.fieldDelimiter用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.field用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.backgroundFillSymbol用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.clone用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.field2用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.valueExpression用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.legendOptions用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.field3用法及代碼示例
- JavaScript ArcGIS UniqueValueRenderer.getUniqueValueInfo用法及代碼示例
- JavaScript ArcGIS UniqueValueInfo.clone用法及代碼示例
- JavaScript ArcGIS UnsupportedLayer layerview-create-error事件用法及代碼示例
- JavaScript ArcGIS UnknownLayer.when用法及代碼示例
- JavaScript ArcGIS UnknownLayer layerview-create-error事件用法及代碼示例
- JavaScript ArcGIS UnsupportedLayer.visible用法及代碼示例
- JavaScript ArcGIS UnknownLayer.fullExtent用法及代碼示例
- JavaScript ArcGIS UnknownLayer.on用法及代碼示例
- JavaScript ArcGIS UnsupportedLayer.opacity用法及代碼示例
- JavaScript ArcGIS UnknownLayer.opacity用法及代碼示例
- JavaScript ArcGIS UnknownLayer.visible用法及代碼示例
- JavaScript ArcGIS UnsupportedLayer layerview-create事件用法及代碼示例
- JavaScript ArcGIS UnknownLayer layerview-create事件用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 UniqueValueRenderer。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。