基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/layers/support/FeatureReductionCluster"], (FeatureReductionCluster) => { /* code goes here */ });
ESM:
import FeatureReductionCluster from "@arcgis/core/layers/support/FeatureReductionCluster";
類:
esri/layers/support/FeatureReductionCluster
繼承: FeatureReductionCluster > Accessor
自從:用於 JavaScript 4.14 的 ArcGIS API
用法說明
此類將聚類配置為一種減少和匯總點特征的方法FeatureLayer,CSVLayer,GeoJSONLayer,WFSLayer, 或者OGCFeatureLayer.這種特征縮減方法在空間上將點分組為集群基於影響區域,或簇半徑.每個集群的大小與集群內的特征數量成正比。
點聚類僅適用於 MapView 中具有 Point 幾何圖形的圖層,其中包含 SimpleRenderer 、 UniqueValueRenderer 或 ClassBreaksRenderer 。它不適用於具有折線和多邊形幾何形狀的圖層。
雖然這可以被認為是一種可視化技術,但聚類實際上是一種減少視圖中特征的方法。因此它獨立於 Renderer 。每個集群的樣式、標簽和彈出窗口總結了它所代表的特征。
配置最佳實踐
- 不存在計數為一的簇這樣的東西。如果某個要素不屬於某個簇,則該要素將根據圖層渲染器中定義的配置自行渲染。如果您希望單個特征小於最小簇(兩個或更多特征),則需要將渲染器中符號的大小調整為小於 clusterMinSize 的大小。
- maxClusterSize 和 clusterRadius 相輔相成。如果調整其中一個,則應該調整另一個(較大的
maxClusterSize應該有較大的clusterRadius)。 - 使用集群中心的計數標記集群時關閉label deconfliction。如果標簽放置在集群之外,請保持啟用標簽解除衝突。
- 增加 clusterMinSize 以使標簽適合較小的簇(當標簽可見時,16pt 是一個很好的起點)。
- 如果圖層的渲染器具有 SizeVariable ,則增加最小特征的大小(在變量停止或
minSize屬性中)以改善集群可視化,因此標簽可以適合集群內部。 - 如果在
featureReduction.labelingInfo上設置了多個標簽類,請在layer.labelingInfo上設置匹配的標簽類,尤其是在渲染器中包含大小可視變量時。這有助於最終用戶區分集群和單個特征。
樣式和配置
有關配置集群彈出窗口的信息,請參閱 popupTemplate。下麵說明了每種渲染器類型如何影響簇的樣式。
展開以下部分以了解各種渲染器如何影響集群圖層的外觀。
簡單渲染器
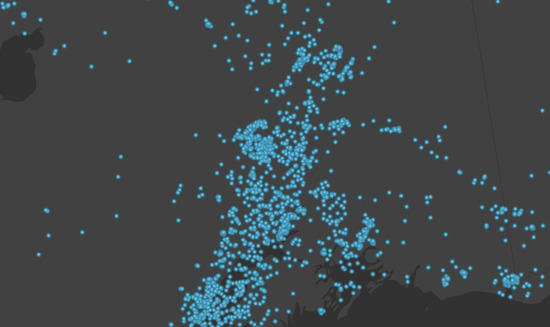
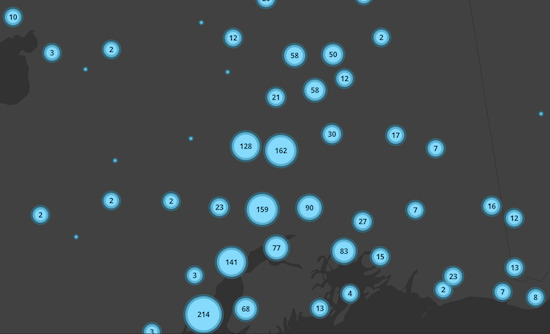
在最基本的場景中,所有點的樣式都使用SimpleRenderer 並且沒有視覺變量,集群大小將指示集群內的特征數量。
| 顯示所有點 | 顯示聚類特征 |
|---|---|
 |
 |
視覺變量
當渲染器使用任何數字字段時,無論是帶有一個或多個視覺變量還是 ClassBreaksRenderer ,該字段的平均值將在簇符號係統中使用,並在 popupTemplate 中提供給開發人員。
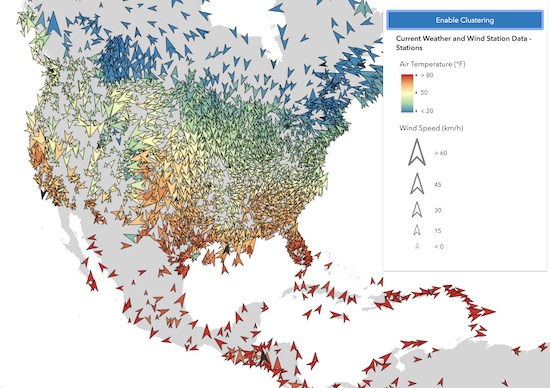
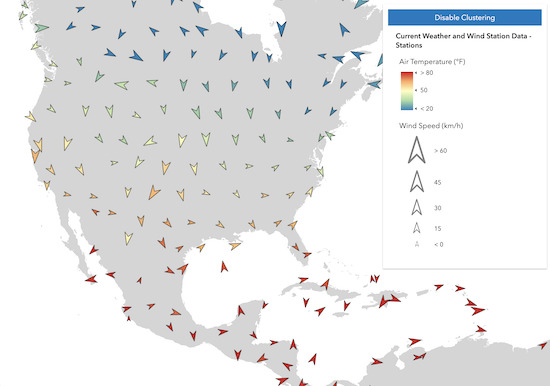
在下麵的示例中,表示氣象站的圖層使用三個視覺變量進行渲染:顏色、大小和旋轉。啟用聚類後,將為每個聚類中的特征計算視覺變量中每個字段的平均值。然後根據集群中特征的視覺變量的每個相應字段的平均值,將集群的顏色、旋轉和大小應用於集群圖形。
| 顯示所有點 | 顯示聚類特征 |
|---|---|
 |
 |
唯一值渲染器
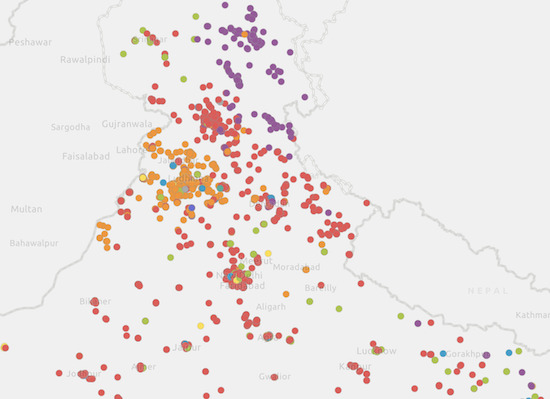
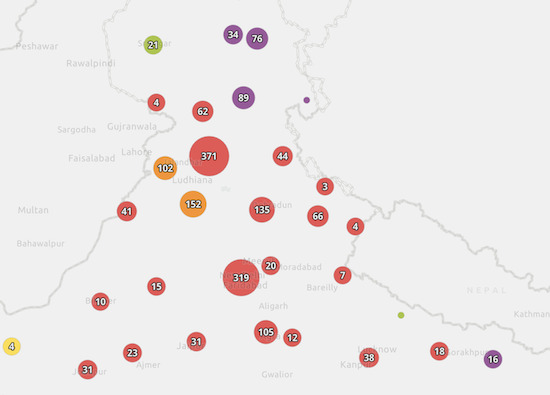
當集群圖層包含 UniqueValueRenderer 時,集群圖形將使用集群表示的特征的 uniqueValueInfos 的最常見或主要值的符號進行渲染。
| 顯示所有點 | 顯示聚類特征 |
|---|---|
 |
 |
已知限製
集群目前有以下限製:
- 在 3D SceneView 中不支持。
- MapImageLayer 不支持。
- 具有 UniqueValueRenderer 的圖層可能不包含多個字段(即 field2 、 field3 )。
- 應用了FeatureEffect 的圖層視圖不能被聚類。
- 使用除 Web Mercator 和 WGS-84 之外的 spatial references 對圖層進行聚類是實驗性的,可能不適用於每個投影。具有除 Web Mercator 或 WGS-84 之外的空間參考的聚類圖層具有 projection engine 文檔中列出的相同限製。
例子:
layer.featureReduction = {
type: "cluster",
clusterRadius: "120px",
popupTemplate: {
content: "This cluster represents <b>{cluster_count}</b> features.",
fieldInfos: [{
fieldName: "cluster_count",
format: {
digitSeparator: true,
places: 0
}
}]
}
};相關用法
- JavaScript ArcGIS FeatureReductionCluster.clusterMinSize用法及代碼示例
- JavaScript ArcGIS FeatureReductionCluster.clusterRadius用法及代碼示例
- JavaScript ArcGIS FeatureReductionCluster.type用法及代碼示例
- JavaScript ArcGIS FeatureReductionCluster.clusterMaxSize用法及代碼示例
- JavaScript ArcGIS FeatureReductionCluster.clone用法及代碼示例
- JavaScript ArcGIS FeatureReductionCluster.popupEnabled用法及代碼示例
- JavaScript ArcGIS FeatureReductionCluster.labelingInfo用法及代碼示例
- JavaScript ArcGIS FeatureReductionCluster.popupTemplate用法及代碼示例
- JavaScript ArcGIS FeatureReductionCluster.labelsVisible用法及代碼示例
- JavaScript ArcGIS FeatureReductionSelection用法及代碼示例
- JavaScript ArcGIS FeatureReductionSelection.type用法及代碼示例
- JavaScript ArcGIS FeatureLayer.queryExtent用法及代碼示例
- JavaScript ArcGIS FeatureLayer.when用法及代碼示例
- JavaScript FeatureForm.when用法及代碼示例
- JavaScript ArcGIS FeatureLayer refresh事件用法及代碼示例
- JavaScript ArcGIS FeatureLayer.getFieldDomain用法及代碼示例
- JavaScript ArcGIS FeatureLayer.queryFeatureCount用法及代碼示例
- JavaScript FeatureForm.getValues用法及代碼示例
- JavaScript FeatureForm.visible用法及代碼示例
- JavaScript ArcGIS Feature.visible用法及代碼示例
- JavaScript ArcGIS FeatureLayer.formTemplate用法及代碼示例
- JavaScript ArcGIS Feature用法及代碼示例
- JavaScript FeatureForm.classes用法及代碼示例
- JavaScript ArcGIS FeatureLayer.relationships用法及代碼示例
- JavaScript ArcGIS FeatureLayer.objectIdField用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 FeatureReductionCluster。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
