基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/renderers/ClassBreaksRenderer"], (ClassBreaksRenderer) => { /* code goes here */ });
ESM:
import ClassBreaksRenderer from "@arcgis/core/renderers/ClassBreaksRenderer";
類:
esri/renderers/ClassBreaksRenderer
繼承: ClassBreaksRenderer > Renderer > Accessor
自從:用於 JavaScript 4.0 的 ArcGIS API
用法說明
ClassBreaksRenderer 根據數字屬性的值定義Layer 中每個要素的符號。符號是根據數據的類別或範圍分配的。每個要素都根據屬性值所屬的分類間隔分配一個符號。
支持的圖層
ClassBreaksRenderer 隻能用於為以下圖層類型創建可視化:
必須指定用於定義分類符的數字屬性字段。每個中斷及其關聯符號還必須使用構造函數中的 addClassBreakInfo() 方法或 classBreakInfos 屬性進行定義。
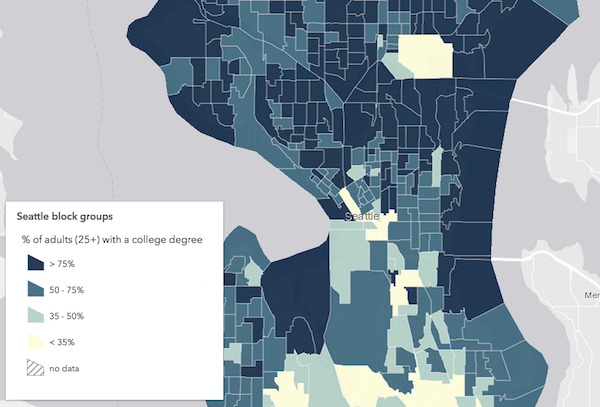
在下麵的示例中,表示塊組的 FeatureLayer 使用 ClassBreaksRenderer 呈現。擁有大學學位的人口少於 35% 的特征以深綠色呈現。 35% 到 50% 的人口擁有大學學位的特征以淡綠色符號呈現。基於感興趣屬性的值類似地呈現其他特征。
例子:
let renderer = new ClassBreaksRenderer({
type: "class-breaks",
// attribute of interest - Earthquake magnitude
field: "MAGNITUDE"
});
// All features with magnitude between 0 - 4.0
renderer.addClassBreakInfo({
minValue: 0,
maxValue: 4.0,
symbol: {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: { primitive: "cone" },
material: { color: [0, 169, 230] },
height: 200000,
width: 50000
}]
}
});
// All features with magnitude between 4.1 - 7.0
renderer.addClassBreakInfo({
minValue: 4.1,
maxValue: 7.0,
symbol: {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: { primitive: "cone" },
material: { color: [230, 230, 0] },
height: 800000,
width: 90000
}]
}
});
// All features with magnitude between 7.1 - 10.0
renderer.addClassBreakInfo({
minValue: 7.1,
maxValue: 10.0,
symbol: {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "object", // autocasts as new ObjectSymbol3DLayer()
resource: { primitive: "cone" },
material: { color: [230, 0, 0] },
height: 3200000,
width: 130000
}]
}
});
let layer = new FeatureLayer({
url: "http://url.to.service",
renderer: renderer
});相關用法
- JavaScript ArcGIS ClassBreaksRenderer.removeClassBreakInfo用法及代碼示例
- JavaScript ArcGIS ClassBreaksRenderer.backgroundFillSymbol用法及代碼示例
- JavaScript ArcGIS ClassBreaksRenderer.valueExpressionTitle用法及代碼示例
- JavaScript ArcGIS ClassBreaksRenderer.legendOptions用法及代碼示例
- JavaScript ArcGIS ClassBreaksRenderer.clone用法及代碼示例
- JavaScript ArcGIS ClassBreaksRenderer.addClassBreakInfo用法及代碼示例
- JavaScript ArcGIS ClassBreaksRenderer.valueExpression用法及代碼示例
- JavaScript ArcGIS ClassBreaksRenderer.field用法及代碼示例
- JavaScript ArcGIS ClassBreaksRenderer.visualVariables用法及代碼示例
- JavaScript ArcGIS ClassBreaksRenderer.classBreakInfos用法及代碼示例
- JavaScript ArcGIS ClassBreaksRenderer.getClassBreakInfo用法及代碼示例
- JavaScript ArcGIS ClassBreakInfo.clone用法及代碼示例
- JavaScript ClassedSizeSlider.on用法及代碼示例
- JavaScript ClassedSizeSlider.fromRendererResult用法及代碼示例
- JavaScript ClassedSizeSlider.histogramConfig用法及代碼示例
- JavaScript ClassedColorSlider.max用法及代碼示例
- JavaScript ClassedSizeSlider max-change事件用法及代碼示例
- JavaScript ClassedColorSlider.min用法及代碼示例
- JavaScript ClassedColorSlider.fromRendererResult用法及代碼示例
- JavaScript ClassedSizeSlider.precision用法及代碼示例
- JavaScript ClassedColorSlider用法及代碼示例
- JavaScript ClassedSizeSlider.style用法及代碼示例
- JavaScript ClassedSizeSlider.container用法及代碼示例
- JavaScript ClassedSizeSlider.max用法及代碼示例
- JavaScript ClassedColorSlider.breaks用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 ClassBreaksRenderer。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。