基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/smartMapping/ClassedColorSlider"], (ClassedColorSlider) => { /* code goes here */ });
ESM:
import ClassedColorSlider from "@arcgis/core/widgets/smartMapping/ClassedColorSlider";
類:
esri/widgets/smartMapping/ClassedColorSlider
繼承: ClassedColorSlider > SmartMappingSliderBase > Widget > Accessor
自從:用於 JavaScript 4.12 的 ArcGIS API
用法說明
ClassedColorSlider 小部件設計用於在任何可以在 ClassBreaksRenderer 中用顏色渲染的層中創作和探索數據驅動的可視化。您至少必須設置小部件的 Breaks 屬性。中斷用於設置滑塊並渲染每個滑塊段的顏色。
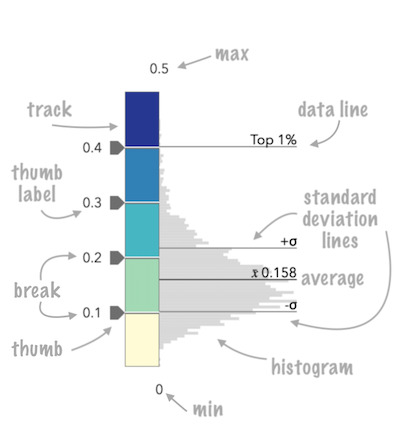
有關此滑塊上可用的可配置選項的摘要,請參見下圖。

fromRendererResult 方法可用於根據 createClassBreaksRenderer 方法的結果方便地創建此滑塊。
const params = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view,
classificationMethod: "equal-interval"
};
let rendererResult = null;
colorRendererCreator
.createClassBreaksRenderer(params)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
return histogram({
layer: layer,
valueExpression: params.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const slider = ClassedColorSlider.fromRendererResult(rendererResult, histogramResult);
slider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑塊應用於更新 ClassBreaksRenderer 中的 classBreaks。應用程序開發人員有責任在此滑塊上設置事件偵聽器,以更新相應渲染器的中斷。
// when the user slides the handle(s), update the renderer
// with the updated class breaks
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
renderer.classBreakInfos = slider.updateClassBreakInfos( renderer.classBreakInfos );
layer.renderer = renderer;
});
相關用法
- JavaScript ArcGIS ClassedColorSlider.max用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.min用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.fromRendererResult用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.breaks用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider thumb-drag事件用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.visible用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider thumb-change事件用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.precision用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.classes用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.updateFromRendererResult用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider segment-drag事件用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.on用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.container用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.syncedSegmentsEnabled用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider max-change事件用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.updateClassBreakInfos用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.inputParseFunction用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider min-change事件用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.visibleElements用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.inputFormatFunction用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.histogramConfig用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.labelFormatFunction用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.when用法及代碼示例
- JavaScript ArcGIS ClassedSizeSlider.on用法及代碼示例
- JavaScript ArcGIS ClassedSizeSlider.fromRendererResult用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 ClassedColorSlider。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
