-
inputFormatFunctionLabelFormatterinherited - 自從:ArcGIS 適用於 JavaScript 4.14 的 API
用於格式化用戶輸入的函數。與格式化縮略圖標簽的 labelFormatFunction 不同,
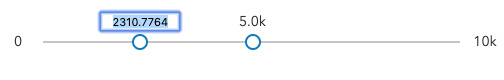
inputFormatFunction在用戶開始編輯輸入元素時格式化縮略圖值。下圖演示了默認情況下滑塊輸入值如何類似於相應的滑塊值,並且與
labelFormatFunction中設置的格式不匹配。
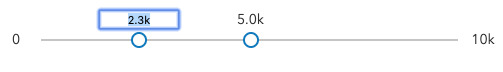
如果要格式化滑塊輸入值以使其與拇指標簽匹配,則可以將
labelFormatFunction中設置的相同函數傳遞給inputFormatFunction以實現一致的格式設置。
但是,如果指定了
inputFormatFunction,則還必須編寫相應的 inputParseFunction 來將用戶輸入解析為可理解的滑塊值。在大多數情況下,如果指定inputFormatFunction,則應將 labelFormatFunction 設置為相同的值,以保證標簽和輸入之間的一致性。此屬性覆蓋默認輸入格式化程序,該格式化程序通過對輸入值調用
toString()進行格式化。例子:
// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/smartMapping/ClassedColorSlider"], (ClassedColorSlider) => { /* code goes here */ });
ESM:
import ClassedColorSlider from "@arcgis/core/widgets/smartMapping/ClassedColorSlider";
類:
esri/widgets/smartMapping/ClassedColorSlider
繼承: ClassedColorSlider > SmartMappingSliderBase > Widget > Accessor
自從:用於 JavaScript 4.12 的 ArcGIS API
用法說明
ClassedColorSlider.inputFormatFunction函數(或屬性)的定義如下:
相關用法
- JavaScript ArcGIS ClassedColorSlider.inputParseFunction用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.max用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.min用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.fromRendererResult用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.breaks用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.visible用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.precision用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.classes用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.updateFromRendererResult用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.on用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.container用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.syncedSegmentsEnabled用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.updateClassBreakInfos用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.visibleElements用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.histogramConfig用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.labelFormatFunction用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider.when用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider thumb-drag事件用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider thumb-change事件用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider segment-drag事件用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider max-change事件用法及代碼示例
- JavaScript ArcGIS ClassedColorSlider min-change事件用法及代碼示例
- JavaScript ArcGIS ClassedSizeSlider.on用法及代碼示例
- JavaScript ArcGIS ClassedSizeSlider.fromRendererResult用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 ClassedColorSlider.inputFormatFunction。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
