基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/smartMapping/ClassedColorSlider"], (ClassedColorSlider) => { /* code goes here */ });
ESM:
import ClassedColorSlider from "@arcgis/core/widgets/smartMapping/ClassedColorSlider";
类:
esri/widgets/smartMapping/ClassedColorSlider
继承: ClassedColorSlider > SmartMappingSliderBase > Widget > Accessor
自从:用于 JavaScript 4.12 的 ArcGIS API
用法说明
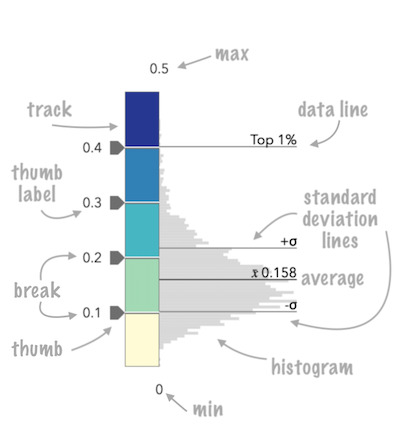
ClassedColorSlider 小部件设计用于在任何可以在 ClassBreaksRenderer 中用颜色渲染的层中创作和探索数据驱动的可视化。您至少必须设置小部件的 Breaks 属性。中断用于设置滑块并渲染每个滑块段的颜色。
有关此滑块上可用的可配置选项的摘要,请参见下图。

fromRendererResult 方法可用于根据 createClassBreaksRenderer 方法的结果方便地创建此滑块。
const params = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view,
classificationMethod: "equal-interval"
};
let rendererResult = null;
colorRendererCreator
.createClassBreaksRenderer(params)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
return histogram({
layer: layer,
valueExpression: params.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const slider = ClassedColorSlider.fromRendererResult(rendererResult, histogramResult);
slider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑块应用于更新 ClassBreaksRenderer 中的 classBreaks。应用程序开发人员有责任在此滑块上设置事件侦听器,以更新相应渲染器的中断。
// when the user slides the handle(s), update the renderer
// with the updated class breaks
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
renderer.classBreakInfos = slider.updateClassBreakInfos( renderer.classBreakInfos );
layer.renderer = renderer;
});
相关用法
- JavaScript ArcGIS ClassedColorSlider.max用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.min用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.fromRendererResult用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.breaks用法及代码示例
- JavaScript ArcGIS ClassedColorSlider thumb-drag事件用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.visible用法及代码示例
- JavaScript ArcGIS ClassedColorSlider thumb-change事件用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.precision用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.classes用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.updateFromRendererResult用法及代码示例
- JavaScript ArcGIS ClassedColorSlider segment-drag事件用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.on用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.container用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.syncedSegmentsEnabled用法及代码示例
- JavaScript ArcGIS ClassedColorSlider max-change事件用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.updateClassBreakInfos用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.inputParseFunction用法及代码示例
- JavaScript ArcGIS ClassedColorSlider min-change事件用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.visibleElements用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.inputFormatFunction用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.histogramConfig用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.labelFormatFunction用法及代码示例
- JavaScript ArcGIS ClassedColorSlider.when用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.on用法及代码示例
- JavaScript ArcGIS ClassedSizeSlider.fromRendererResult用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 ClassedColorSlider。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
