HTML wrap 属性定义了在 HTML 文档中提交表单时如何包装文本区域中的文本。
用法
以下是语法 -
<textarea wrap=”hard | soft”></textarea>
让我们看一个 HTML wrap 属性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem 0;
}
.show {
font-size:1.5rem;
margin:1rem 0;
}
</style>
<body>
<h1>HTML wrap Attribute Demo</h1>
<form action='' method="post">
<textarea rows="5" cols="28" wrap="soft">Hi! I'm a text area element with some dummy text.</textarea>
<input type="submit" class='btn' value="Submit Form">
</form>
<button onclick="set()" class="btn">Show wrap value</button>
<div class="show"></div>
<script>
function set() {
document.querySelector('.show').innerHTML = "The value of wrap attribute is " + document.querySelector("textarea").wrap;
}
</script>
</body>
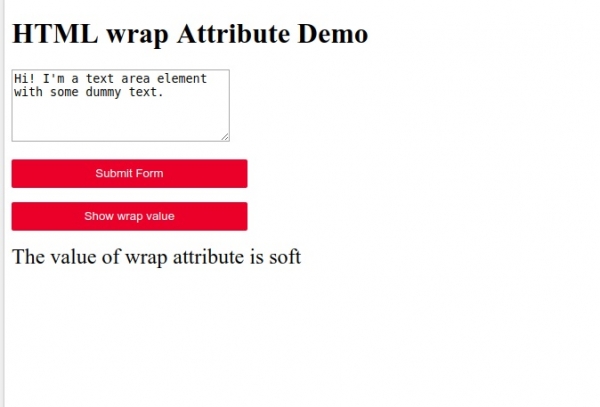
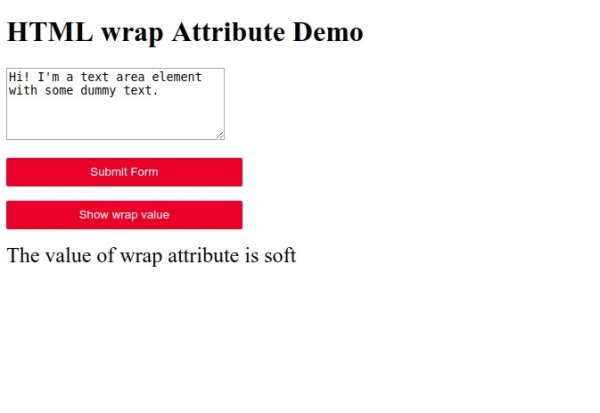
</html>输出

点击 ”Show wrap value”按钮显示textarea元素的wrap属性值:

相关用法
- HTML wrap属性用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML window matchMedia()用法及代码示例
- HTML Dialog open用法及代码示例
- HTML <basefont> face属性用法及代码示例
- HTML onscroll属性用法及代码示例
- HTML Area host用法及代码示例
- HTML <body> link属性用法及代码示例
- HTML Link hreflang用法及代码示例
- HTML <colgroup>用法及代码示例
- HTML dt用法及代码示例
- HTML dl用法及代码示例
- HTML <span>用法及代码示例
- HTML <spacer>用法及代码示例
- HTML MouseEvent screenY用法及代码示例
- HTML oninvalid用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML <button> type属性用法及代码示例
- HTML DOM ownerDocument用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML wrap Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
