wrap属性用于指定在提交表单时以哪种方式将文本包装在文本区域中。 wrap属性可以应用于<textarea>元素:
例:展示wrap属性的工作。
<!DOCTYPE html>
<html>
<head>
<title>
HTML wrap attribute
</title>
</head>
<body style="text-align:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML wrap attribute
</h2>
<!-- Assigning id to textarea. -->
<textarea id="GFG_ID"
rows="3"
cols="10"
name="Geeks"
wrap="hard">
This text is wrapped in
the text area field.
</textarea>
<br>
<button onclick="myGeeks()">
Submit
</button>
</body>
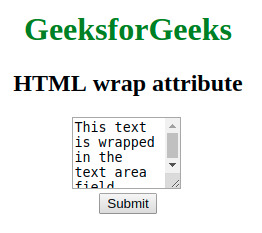
</html>输出:

支持的浏览器:
- Firefox
- Chrome
- Safari
- IE浏览器
- Opera
相关用法
- HTML <textarea> wrap属性用法及代码示例
- HTML Textarea wrap用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS word-wrap用法及代码示例
- underscore.js _.wrap()用法及代码示例
- CSS overflow-wrap用法及代码示例
- Collect.js wrap()用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | wrap Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
