wrap屬性用於指定在提交表單時以哪種方式將文本包裝在文本區域中。 wrap屬性可以應用於<textarea>元素:
例:展示wrap屬性的工作。
<!DOCTYPE html>
<html>
<head>
<title>
HTML wrap attribute
</title>
</head>
<body style="text-align:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML wrap attribute
</h2>
<!-- Assigning id to textarea. -->
<textarea id="GFG_ID"
rows="3"
cols="10"
name="Geeks"
wrap="hard">
This text is wrapped in
the text area field.
</textarea>
<br>
<button onclick="myGeeks()">
Submit
</button>
</body>
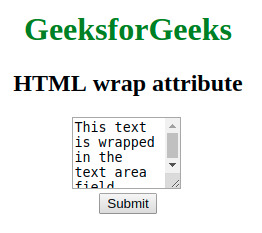
</html>輸出:

支持的瀏覽器:
- Firefox
- Chrome
- Safari
- IE瀏覽器
- Opera
相關用法
- HTML <textarea> wrap屬性用法及代碼示例
- HTML Textarea wrap用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS word-wrap用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- CSS overflow-wrap用法及代碼示例
- Collect.js wrap()用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | wrap Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
