HTML Required 属性是一个布尔属性,它指定必须在提交表单之前填写 input 元素。此属性与以下元素一起使用:
- <input>
- <select>
- <textarea>
<input>
我们可以轻松地将 required 属性与 <input> 元素一起使用,如以下语法所示:
<input required>示例
<html>
<head>
<title>
Example of required attribute with input element
</title>
<style>
div
{
padding:10px 0;
}
</style>
<head>
<body>
<form>
<div>
<label>Name</label>
<input type="text" placeholder="Enter Name" name="name" required>
</div>
<div>
<label> E-mail </label>
<input type="email" placeholder="Enter email ID" name="email" required>
</div>
<div>
<label> Mobile No. </label>
<input type="text" placeholder="Enter Your Mobile No." name="mobileno" required>
</div>
<div>
<label>Password</label>
<input type="password" placeholder="Enter Password" name="psw" required>
<br>
</div>
<button type="submit" VALUE="SUBMIT"> SUBMIT </button>
</form>
</body>
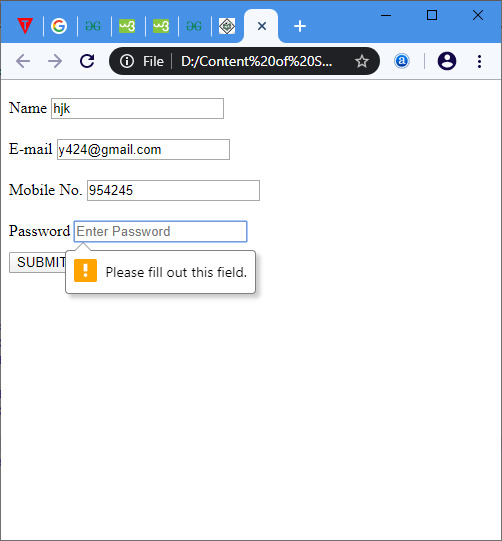
</html>输出:

<select>
我们可以轻松地将 required 属性与 <select> 元素一起使用,如以下语法所示:
<select required>示例
<html>
<head>
<title> Example of required attribute with select option </title>
<style>
div
{
padding:10px 0;
}
</style>
<head>
<body>
<form>
<label>
Course:
</label>
<select required>
<option value="">None</option>
<option value="BCA">BCA</option>
<option value="BBA">BBA</option>
<option value="B.Tech">B.Tech</option>
<option value="MBA">MBA</option>
<option value="MCA">MCA</option>
<option value="M.Tech">M.Tech</option>
</select>
<button type="submit" VALUE="SUBMIT"> SUBMIT </button>
</form>
</body>
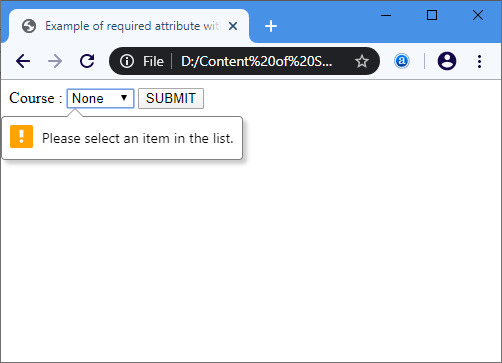
</html>输出:

<textarea>
我们还可以轻松地将 required 属性与 <textarea> 元素一起使用,如以下语法所示:
<textarea required>示例
<html>
<head>
<title> Example of required attribute with textarea </title>
<style>
div
{
padding:10px 0;
}
</style>
<head>
<body>
<form>
Any Comment:
<br>
<textarea cols="80" rows="5" placeholder="Enter a comment" value="address" required>
</textarea>
<button type="submit" VALUE="SUBMIT"> SUBMIT </button>
</form>
</body>
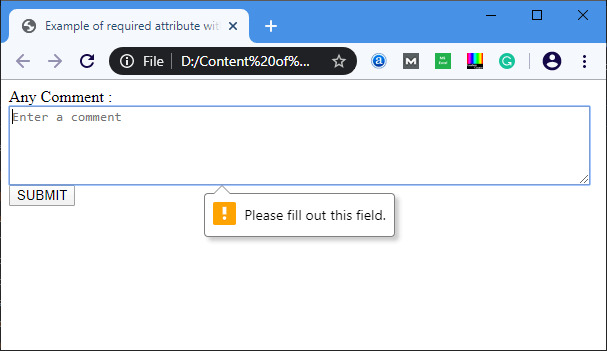
</html>输出:

浏览器支持
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <required> | Yes | Yes | Yes | Yes | Yes |
相关用法
- HTML Dialog open用法及代码示例
- HTML <basefont> face属性用法及代码示例
- HTML Input Number max用法及代码示例
- HTML onscroll属性用法及代码示例
- HTML Area host用法及代码示例
- HTML <body> link属性用法及代码示例
- HTML <colgroup>用法及代码示例
- HTML dt用法及代码示例
- HTML dl用法及代码示例
- HTML <span>用法及代码示例
- HTML <spacer>用法及代码示例
- HTML oninvalid用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML canvas textAlign用法及代码示例
- HTML <button> type属性用法及代码示例
- HTML DOM ownerDocument用法及代码示例
- HTML Input Image alt用法及代码示例
- HTML canvas createImageData()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML Style marginRight用法及代码示例
注:本文由纯净天空筛选整理自 HTML Required Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
