当在元素中选择了某些文本时,onselect事件属性将起作用。它是事件属性的一部分。许多HTML元素都支持它,例如<输入类型= “file”>,<输入类型= “password”>,<输入类型= “text”>和<textarea>。
用法:
<element onselect = "script">
例:
HTML
<!DOCTYPE html>
<html>
<head>
<title>onselect event attribute</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
<script>
function Geeks() {
alert("Text selected!");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onselect event attribute</h2>
Text Box:<input type="text" value="GeeksforGeeks:A computer
science portal for geeks" onselect="Geeks()">
</body>
</html>
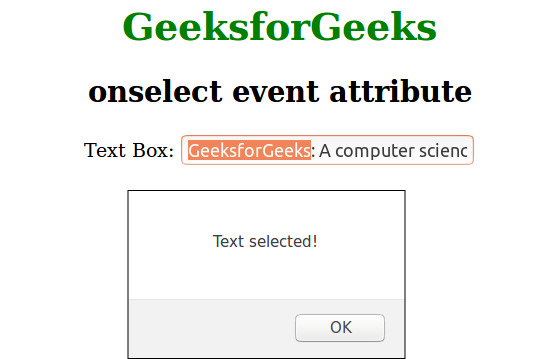
</html>输出:

支持的浏览器:下面列出了onselect属性支持的浏览器:
- 苹果Safari
- 谷歌浏览器
- Firefox
- Opera
- IE浏览器
相关用法
- HTML onselect事件用法及代码示例
- HTML oninvalid用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML onpageshow用法及代码示例
- HTML onsearch用法及代码示例
- HTML onhashchange用法及代码示例
- HTML onerror用法及代码示例
- HTML onbeforeunload用法及代码示例
- HTML onbeforeprint用法及代码示例
- HTML onafterprint用法及代码示例
- HTML onchange用法及代码示例
- HTML oninput用法及代码示例
- HTML ondblclick用法及代码示例
- HTML onload用法及代码示例
- HTML onmousemove用法及代码示例
- HTML onmouseup用法及代码示例
- HTML onwheel用法及代码示例
- HTML oncontextmenu用法及代码示例
- HTML onpaste用法及代码示例
- HTML onfocus用法及代码示例
- HTML onmouseover用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | onselect Event Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
