當在元素中選擇了某些文本時,onselect事件屬性將起作用。它是事件屬性的一部分。許多HTML元素都支持它,例如<輸入類型= “file”>,<輸入類型= “password”>,<輸入類型= “text”>和<textarea>。
用法:
<element onselect = "script">
例:
HTML
<!DOCTYPE html>
<html>
<head>
<title>onselect event attribute</title>
<style>
h1 {
color:green;
}
body {
text-align:center;
}
</style>
<script>
function Geeks() {
alert("Text selected!");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onselect event attribute</h2>
Text Box:<input type="text" value="GeeksforGeeks:A computer
science portal for geeks" onselect="Geeks()">
</body>
</html>
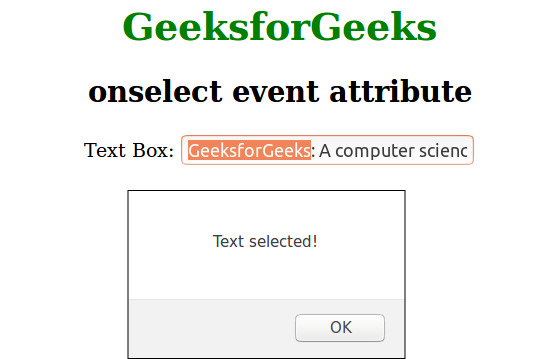
</html>輸出:

支持的瀏覽器:下麵列出了onselect屬性支持的瀏覽器:
- 蘋果Safari
- 穀歌瀏覽器
- Firefox
- Opera
- IE瀏覽器
相關用法
- HTML onselect事件用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onmouseup用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML oncontextmenu用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onfocus用法及代碼示例
- HTML onmouseover用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | onselect Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
