当鼠标指针移出指定元素时,onmouseout事件属性将起作用。
用法:
<element onmouseout = "script">
属性值:此属性包含单值脚本,该脚本在鼠标从元素移出时起作用。
支持的标签:除<base>,<bdo>,<br>,<head>,<html>,<iframe>,<meta>,<param>,<script>,<style>之外的所有HTML元素均支持此属性。 >和<title>。
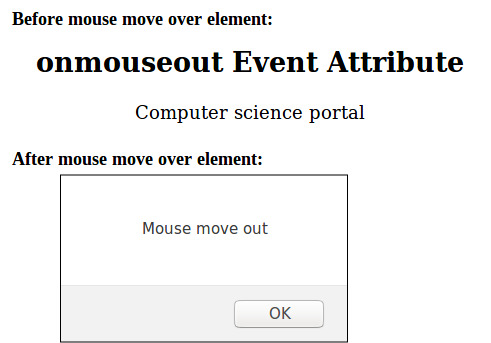
例:当鼠标从段落元素中移出时,此示例使用onmouseout事件显示警报消息。
<!DOCTYPE html>
<html>
<head>
<title>
onmouseout Event Attribute
</title>
<script>
/* Script run when onmouseout
event call */
function geeks() {
alert("Mouse move out");
}
</script>
</head>
<body style = "text-align:center">
<h2>
onmouseout Event Attribute
</h2>
<!-- onmouseout event call here -->
<p onmouseout = "geeks()">
Computer science portal
</p>
</body>
</html> 输出:

支持的浏览器:下面列出了onmouseout事件属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Safari
- Firefox
- Opera
相关用法
- HTML onmouseout事件用法及代码示例
- HTML oninvalid用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML onpageshow用法及代码示例
- HTML onsearch用法及代码示例
- HTML onhashchange用法及代码示例
- HTML onerror用法及代码示例
- HTML onbeforeunload用法及代码示例
- HTML onbeforeprint用法及代码示例
- HTML onafterprint用法及代码示例
- HTML onchange用法及代码示例
- HTML oninput用法及代码示例
- HTML ondblclick用法及代码示例
- HTML onload用法及代码示例
- HTML onmousemove用法及代码示例
- HTML onmouseup用法及代码示例
- HTML onwheel用法及代码示例
- HTML oncontextmenu用法及代码示例
- HTML onpaste用法及代码示例
- HTML onfocus用法及代码示例
- HTML onmouseover用法及代码示例
注:本文由纯净天空筛选整理自ankit15697大神的英文原创作品 HTML | onmouseout Event Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
