當鼠標指針移出指定元素時,onmouseout事件屬性將起作用。
用法:
<element onmouseout = "script">
屬性值:此屬性包含單值腳本,該腳本在鼠標從元素移出時起作用。
支持的標簽:除<base>,<bdo>,<br>,<head>,<html>,<iframe>,<meta>,<param>,<script>,<style>之外的所有HTML元素均支持此屬性。 >和<title>。
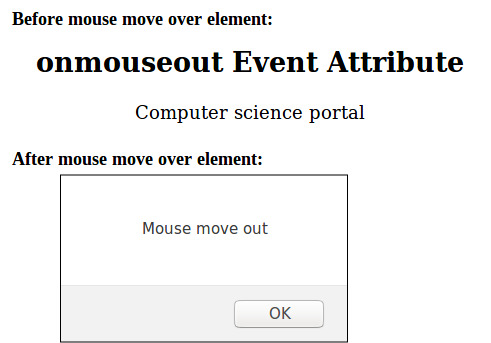
例:當鼠標從段落元素中移出時,此示例使用onmouseout事件顯示警報消息。
<!DOCTYPE html>
<html>
<head>
<title>
onmouseout Event Attribute
</title>
<script>
/* Script run when onmouseout
event call */
function geeks() {
alert("Mouse move out");
}
</script>
</head>
<body style = "text-align:center">
<h2>
onmouseout Event Attribute
</h2>
<!-- onmouseout event call here -->
<p onmouseout = "geeks()">
Computer science portal
</p>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了onmouseout事件屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Safari
- Firefox
- Opera
相關用法
- HTML onmouseout事件用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML onhashchange用法及代碼示例
- HTML onerror用法及代碼示例
- HTML onbeforeunload用法及代碼示例
- HTML onbeforeprint用法及代碼示例
- HTML onafterprint用法及代碼示例
- HTML onchange用法及代碼示例
- HTML oninput用法及代碼示例
- HTML ondblclick用法及代碼示例
- HTML onload用法及代碼示例
- HTML onmousemove用法及代碼示例
- HTML onmouseup用法及代碼示例
- HTML onwheel用法及代碼示例
- HTML oncontextmenu用法及代碼示例
- HTML onpaste用法及代碼示例
- HTML onfocus用法及代碼示例
- HTML onmouseover用法及代碼示例
注:本文由純淨天空篩選整理自ankit15697大神的英文原創作品 HTML | onmouseout Event Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
