HTML中的<ins>标记用于指定一块插入的文本。 <ins>标记通常用于标记已添加到文档中的文本范围。尽管可以使用CSS text-decoration属性更改此属性,但是Web浏览器会将插入的文本呈现为带下划线的文本。 <ins>标记需要一个开始和结束标记。
用法:
<ins> Contents... </ins>
属性:
- HTML <ins> cite属性用法及代码示例它用于指定文档或消息的URL,该URL表示插入文本的原因。
- HTML <ins> datetime属性用法及代码示例用于指定插入文本的日期和时间。日期时间以YYYY-MM-DDThh:mm:ssTZD格式插入。
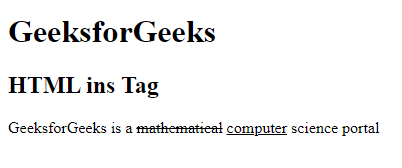
范例1:本示例描述了<ins>标记的用法。
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML ins Tag</h2>
<p>
GeeksforGeeks is a <del>mathematical</del>
<ins>computer</ins> science portal
</p>
</body>
</html>输出:

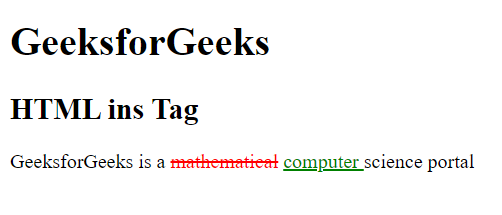
范例2:本示例将<ins>标记与datetime属性一起使用,并且还使用某些CSS样式。
html
<!DOCTYPE html>
<html>
<head>
<style>
del {
color:red;
}
ins {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML ins Tag</h2>
<p>
GeeksforGeeks is a <del>mathematical</del>
<ins datetime="2018-11-21T15:55:03Z">
computer
</ins> science portal
</p>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML Div用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <legend>用法及代码示例
- HTML <frame>用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML <ins> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
