inputmode 是一个 HTML 全局属性(全局属性对所有 HTML 元素都是通用的),它可以帮助具有 on-screen 键盘的浏览器或设备在用户为某些输入或 textarea 元素选择区域时决定显示哪个键盘。
- inputmode 属性不会改变浏览器解释输入的方式。它指示浏览器根据各种输入显示哪个键盘。
- 输入模式是一个非常古老的概念,但只有部分浏览器采用了它。一些主要的浏览器是 iOS 中的 Safari 和 Android 中的 chrome。之前它是由 Firefox 在 2012 年实现的,但几个月后就被弃用了。
- inputmode 接受许多值。让我们一一看看。
用法:
<input type ="number" id="age" inputmode="numeric" />
inputmode 属性可以具有以下值。
- None:
<input type="text" inputmode="none" />
值 none 意味着要显示 ‘no’ 屏幕键盘。这用于浏览器或任何应用程序自行处理 VK(虚拟键盘)(self-coded)的情况。
- Text:
<input type="text" inputmode="text" />
值文本显示 locale-specific 标准键盘。

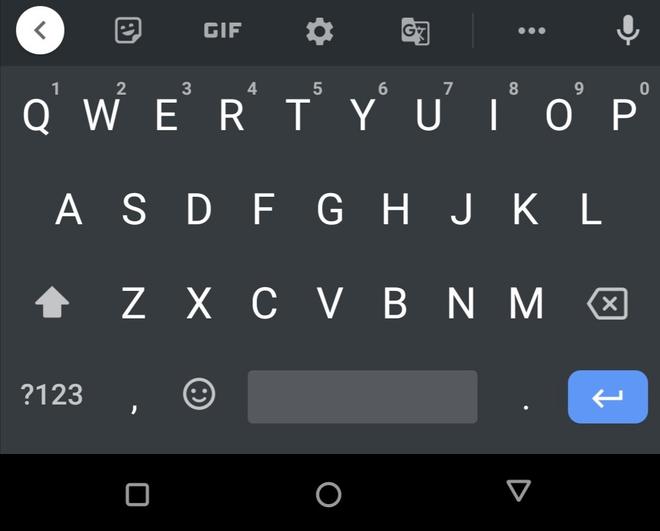
输入模式=文本在 Android 11 上
- Numeric:
<input type="text" inputmode="numeric" />
数值 numeric 确保 on-screen 键盘上应显示从 0 到 9 的数字。 “减号”键可能显示也可能不显示。

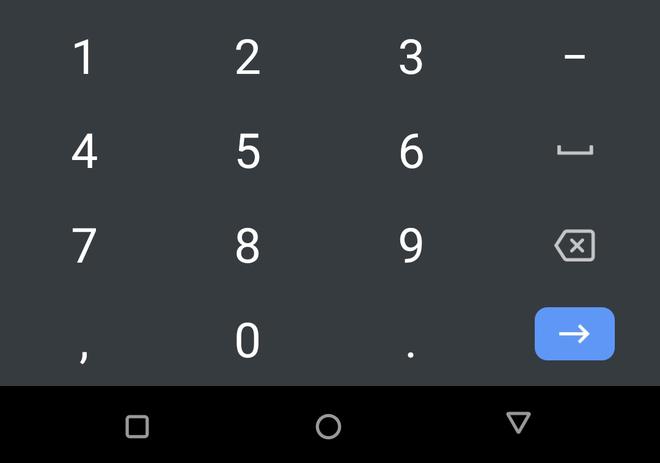
输入模式=数字 在 Android 11 上
- Decimal:
<input type="text" inputmode="decimal" />
十进制值确保必须显示 locale-specific 十进制分隔符(“.” 或 “,”)以及从 0 到 9 的数字。 “减号”键可能显示也可能不显示。

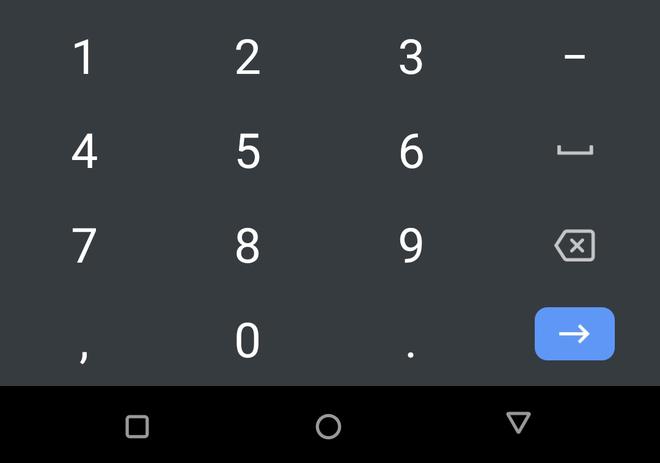
inputmode=decimal 在 Android 11 上
- tel:
<input type="text" inputmode="tel" />
值 tel 显示数字 on-screen 键盘以及井号 (*) 和星号 (*) 键。这用于输入电话号码。

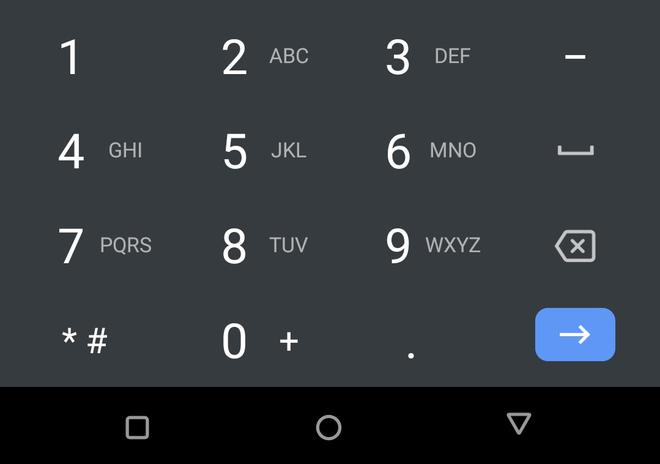
输入模式=电话 在 Android 11 上
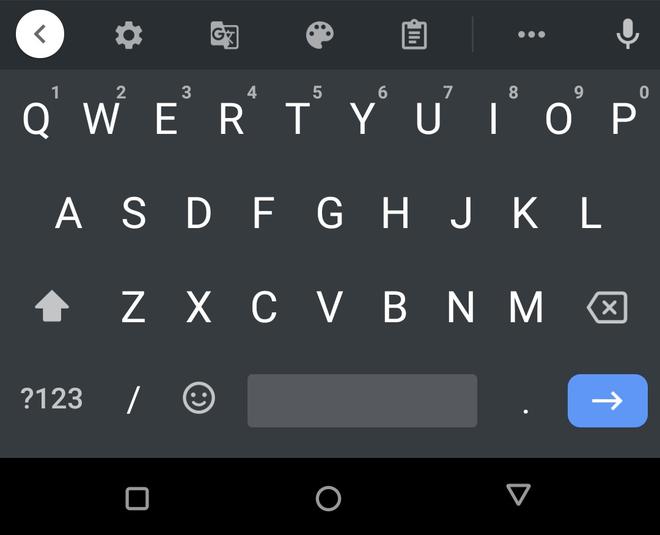
- search:
<input type="text" inputmode="search" />
值搜索确保 on-screen 键盘应具有便于搜索的布局,这样的布局具有标记为 “Search” 或任何搜索图标或类似图标的 “Enter” 键。

输入模式=搜索 在 Android 11 上
- email:
<input type="text" inputmode="email" />
值 email 保证 on-screen 键盘必须显示 “@” 字符,这将方便用户输入电子邮件。

输入模式=电子邮件 在 Android 11 上
- url:
<input type="text" inputmode="url" />
值 url 确保 on-screen 键盘必须显示 “/” 字符,这将有助于用户输入 URL。

输入模式 = url 在 Android 11 上
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML inputmode Attribute</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>HTML inputmode Attribute</h3>
Name:<input type="text" id="text"
inputmode="text" /><br><br>
Phone No.:<input type="tel"
id="phone" inputmode="tel" /><br><br>
Email:<input type="email"
id="email" inputmode="email" /><br><br>
Age:<input type="number" id="age"
inputmode="numeric" /><br><br>
Search:<input type="search" id="search"
inputmode="search" /><br><br>
URL:<input type="url" id="url"
inputmode="url" /><br><br>
</body>
</html>输出:

好处:
在处理文本框时必须使用 inputmode 属性,因为它增加了用户输入的便利性。
支持的浏览器:
- Chrome - 支持 66 及更高版本。
- iOS 上的 Safari - 支持 12.2 及更高版本。
相关用法
- jQWidgets jqxNumberInput inputMode属性用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML readonly属性用法及代码示例
- HTML onsearch用法及代码示例
- HTML oncopy属性用法及代码示例
- HTML onkeypress属性用法及代码示例
- HTML contenteditable属性用法及代码示例
- HTML oncut属性用法及代码示例
注:本文由纯净天空筛选整理自thenavneet大神的英文原创作品 HTML inputmode Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
