它用于指定元素中存在的内容是否可编辑。如果未在元素中设置此属性,则此元素将从其父元素继承。
用法:
<element contenteditable = "true|false">
属性:它主要是全局属性的实例,可以在任何HTML元素中使用。此属性包含两个值true或false。如果属性值为true,则内容是可编辑的;如果属性值为false,则内容不可编辑。
例:
<!DOCTYPE html>
<html>
<head>
<title>contenteditable attribute</title>
<style>
body {
width:60%;
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>contenteditable attribute</h2>
<p contenteditable="true">GeeksforGeeks:
A computer science portal for geeks</p>
</body>
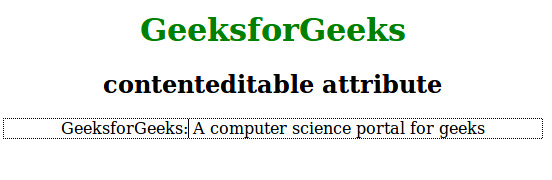
</html> 输出:

支持的浏览器:contenteditable属性支持的浏览器如下:
- 谷歌浏览器4.0
- Internet Explorer 6.0
- Firefox 3.5
- Opera 10.1
- Safari 3.1
相关用法
- HTML DOM contentEditable用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML reversed属性用法及代码示例
- HTML readonly属性用法及代码示例
- HTML required属性用法及代码示例
- HTML onsearch用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | contenteditable Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
