inputmode 是一個 HTML 全局屬性(全局屬性對所有 HTML 元素都是通用的),它可以幫助具有 on-screen 鍵盤的瀏覽器或設備在用戶為某些輸入或 textarea 元素選擇區域時決定顯示哪個鍵盤。
- inputmode 屬性不會改變瀏覽器解釋輸入的方式。它指示瀏覽器根據各種輸入顯示哪個鍵盤。
- 輸入模式是一個非常古老的概念,但隻有部分瀏覽器采用了它。一些主要的瀏覽器是 iOS 中的 Safari 和 Android 中的 chrome。之前它是由 Firefox 在 2012 年實現的,但幾個月後就被棄用了。
- inputmode 接受許多值。讓我們一一看看。
用法:
<input type ="number" id="age" inputmode="numeric" />
inputmode 屬性可以具有以下值。
- None:
<input type="text" inputmode="none" />
值 none 意味著要顯示 ‘no’ 屏幕鍵盤。這用於瀏覽器或任何應用程序自行處理 VK(虛擬鍵盤)(self-coded)的情況。
- Text:
<input type="text" inputmode="text" />
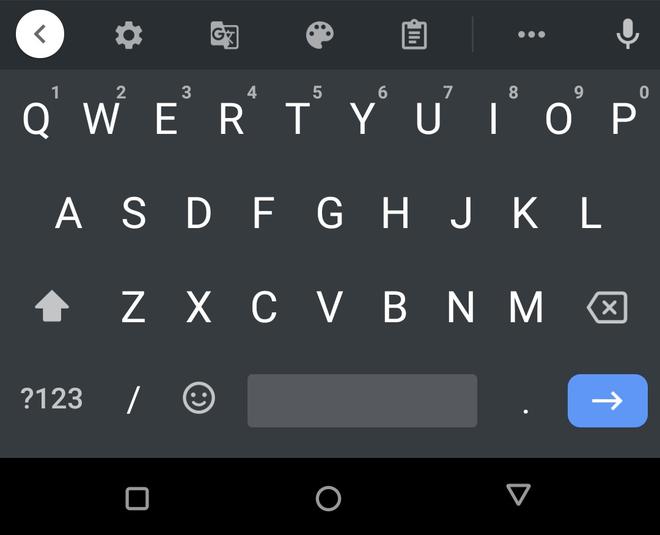
值文本顯示 locale-specific 標準鍵盤。

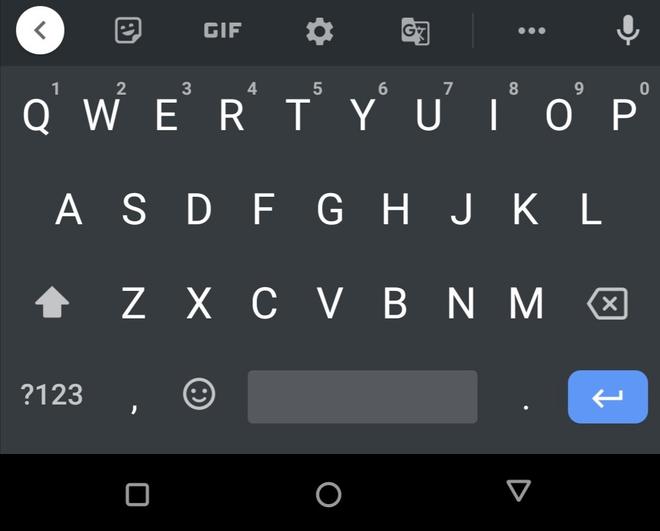
輸入模式=文本在 Android 11 上
- Numeric:
<input type="text" inputmode="numeric" />
數值 numeric 確保 on-screen 鍵盤上應顯示從 0 到 9 的數字。 “減號”鍵可能顯示也可能不顯示。

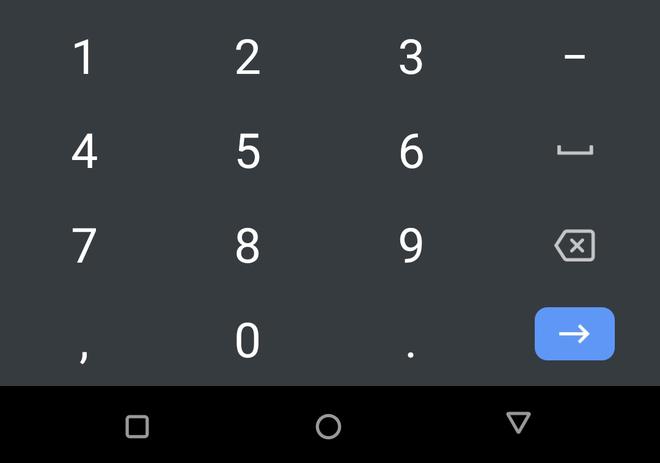
輸入模式=數字 在 Android 11 上
- Decimal:
<input type="text" inputmode="decimal" />
十進製值確保必須顯示 locale-specific 十進製分隔符(“.” 或 “,”)以及從 0 到 9 的數字。 “減號”鍵可能顯示也可能不顯示。

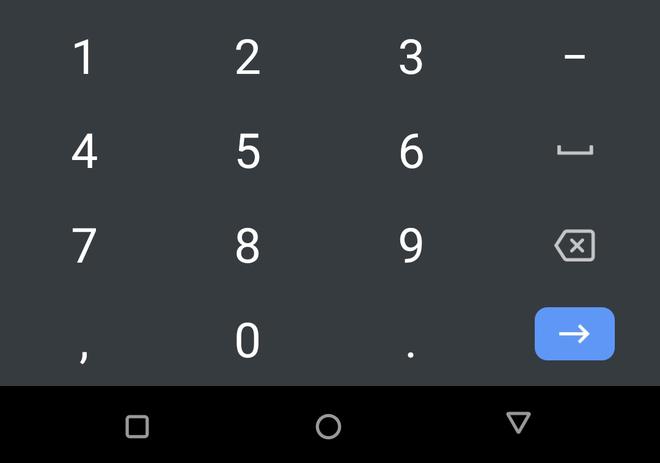
inputmode=decimal 在 Android 11 上
- tel:
<input type="text" inputmode="tel" />
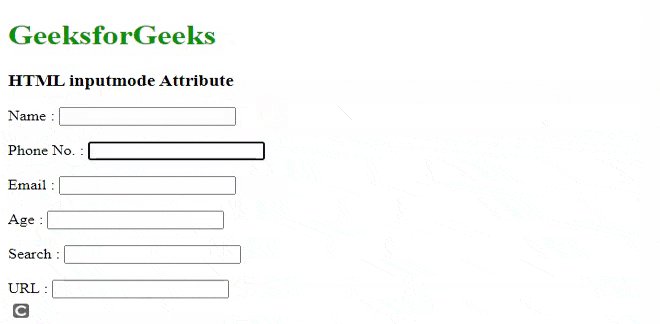
值 tel 顯示數字 on-screen 鍵盤以及井號 (*) 和星號 (*) 鍵。這用於輸入電話號碼。

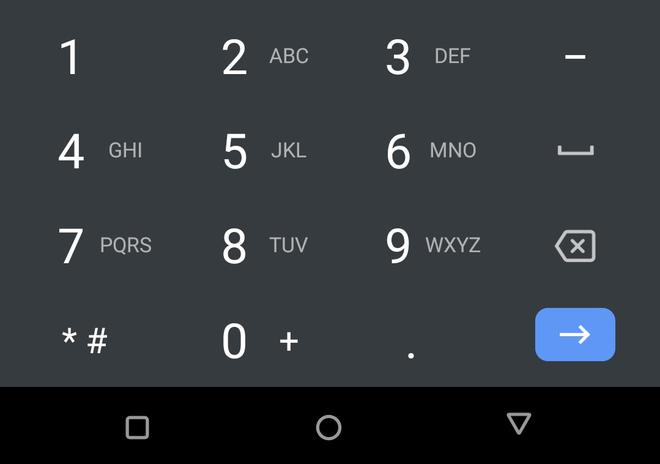
輸入模式=電話 在 Android 11 上
- search:
<input type="text" inputmode="search" />
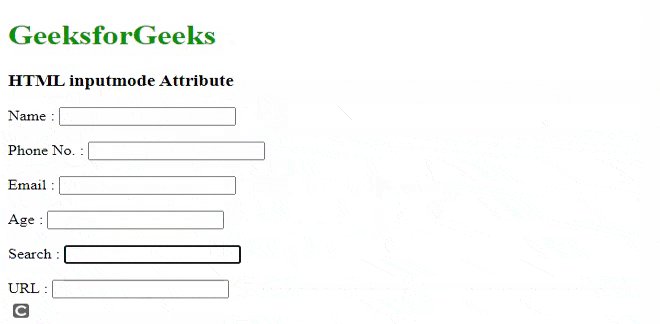
值搜索確保 on-screen 鍵盤應具有便於搜索的布局,這樣的布局具有標記為 “Search” 或任何搜索圖標或類似圖標的 “Enter” 鍵。

輸入模式=搜索 在 Android 11 上
- email:
<input type="text" inputmode="email" />
值 email 保證 on-screen 鍵盤必須顯示 “@” 字符,這將方便用戶輸入電子郵件。

輸入模式=電子郵件 在 Android 11 上
- url:
<input type="text" inputmode="url" />
值 url 確保 on-screen 鍵盤必須顯示 “/” 字符,這將有助於用戶輸入 URL。

輸入模式 = url 在 Android 11 上
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML inputmode Attribute</title>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>HTML inputmode Attribute</h3>
Name:<input type="text" id="text"
inputmode="text" /><br><br>
Phone No.:<input type="tel"
id="phone" inputmode="tel" /><br><br>
Email:<input type="email"
id="email" inputmode="email" /><br><br>
Age:<input type="number" id="age"
inputmode="numeric" /><br><br>
Search:<input type="search" id="search"
inputmode="search" /><br><br>
URL:<input type="url" id="url"
inputmode="url" /><br><br>
</body>
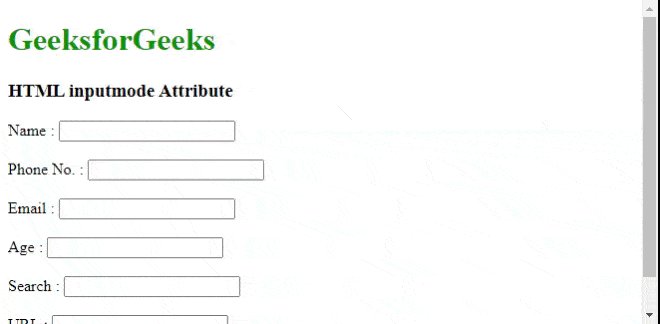
</html>輸出:

好處:
在處理文本框時必須使用 inputmode 屬性,因為它增加了用戶輸入的便利性。
支持的瀏覽器:
- Chrome - 支持 66 及更高版本。
- iOS 上的 Safari - 支持 12.2 及更高版本。
相關用法
- jQWidgets jqxNumberInput inputMode屬性用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML <td> abbr屬性用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML readonly屬性用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML oncopy屬性用法及代碼示例
- HTML onkeypress屬性用法及代碼示例
- HTML contenteditable屬性用法及代碼示例
- HTML oncut屬性用法及代碼示例
注:本文由純淨天空篩選整理自thenavneet大神的英文原創作品 HTML inputmode Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
