当用户剪切或删除元素中存在的内容时,将触发此属性。它是布尔类型属性。所有HTML元素都支持此属性,但对于ContentEditable属性设置为“true”的该元素也是可能的。
注意:削减元素内容的方法有3种:
- 按CTRL + X
- 从浏览器的“编辑”菜单中选择“Cut”
- 右键单击,然后选择“Cut”命令
用法:
<element oncut = "script">
属性:此属性是事件属性的一部分,可以在任何HTML元素中使用。该脚本将在oncut属性调用时运行。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>oncut attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>oncut attribute in input element</h2>
<input type = "text" oncut = "Geeks()"
value = "GeeksForGeek:A computer science portal for Geeks">
<p id = "sudo"></p>
<script>
function Geeks() {
document.getElementById("sudo").innerHTML = "Cut the text!";
}
</script>
</body>
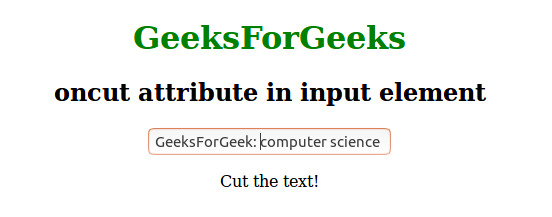
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>oncut attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>oncut attribute in input element</h2>
<p contenteditable = "true" oncut = "Geeks()">
GeeksforGeeks:A computer science portal for geeks.</p>
<script>
function Geeks() {
alert("Cut the text!");
}
</script>
</body>
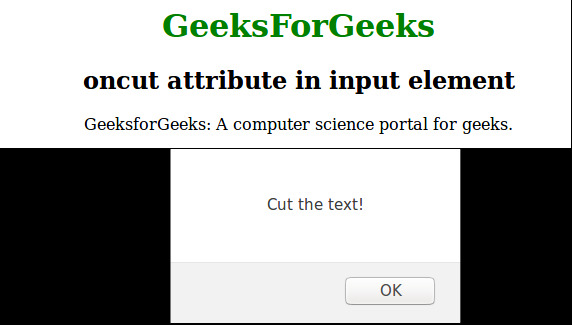
</html> 输出:

支持的浏览器:下面列出了oncut属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML oncut事件用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML reversed属性用法及代码示例
- HTML readonly属性用法及代码示例
- HTML required属性用法及代码示例
- HTML onsearch用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | oncut Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
