HTML中的<frameset>标记用于定义框架集。 <frameset>元素包含一个或多个frame元素。它用于指定帧集中行和列的数量以及它们的空格像素。每个元素可以保存一个单独的文档。
注意:HTML5不支持<frameset>标记。
用法:
<frameset cols = "pixels|%|*">
属性:框架集属性的列表如下:
- cols:cols属性用于在Web浏览器中创建垂直框架。此属性本质上用于定义frameset标签内的列数及其大小。
- rows:rows属性用于在Web浏览器中创建水平框架。此属性用于在frameset标签内定义行数及其大小。
- border:frameset标签的此属性定义每个帧的边框宽度(以像素为单位)。零值用于无边界。
- frameborder:frameset标签的此属性用于指定是否在帧之间显示三维边框,为此,使用两个值0和1,其中0定义为无边框,值1表示为是,将存在边框。
- framespacing:frameset标签的此属性用于指定框架集中框架之间的间距。这可以采用任何整数值作为参数,该参数本质上表示像素值。
以下示例说明了HTML中的<frameset>元素:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>frameset attribute</title>
</head>
<!-- frameset attribute starts here -->
<frameset rows = "20%, 60%, 20%">
<frame name = "top" src = "attr1.png" />
<frame name = "main" src = "gradient3.png" />
<frame name = "bottom" src = "col_last.png" />
<noframes>
<body>The browser you are working does not
support frames.</body>
</noframes>
</frameset>
<!-- frameset attribute ends here -->
</html> 输出:
上面的示例本质上用于使用frameset标签的row属性创建三个水平框架:顶部,中间和底部,而noframe标签用于不支持noframe的浏览器。

范例2:
<!DOCTYPE html>
<html>
<head>
<title>frameset attribute</title>
</head>
<frameset cols = "30%, 40%, 30%">
<frame name = "top" src = "attr1.png" />
<frame name = "main" src = "gradient3.png" />
<frame name = "bottom" src = "col_last.png" />
<noframes>
<body>The browser you are working does
not support frames.</body>
</noframes>
</frameset>
</html> 输出:
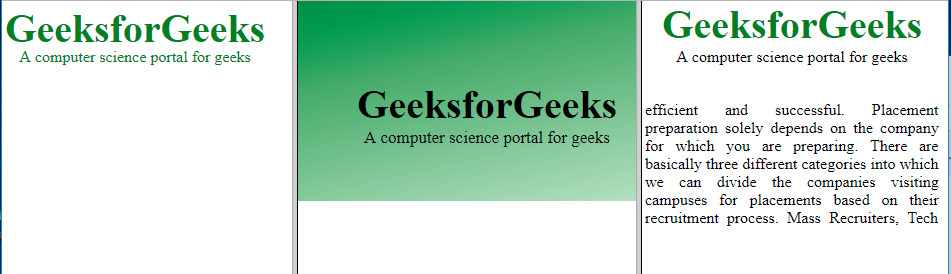
上面的示例主要用于使用frameset标签的col属性创建三个垂直框架:左,中和右。

支持的浏览器:<frameset>标签支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <frameset> rows属性用法及代码示例
- HTML <frameset> cols属性用法及代码示例
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
注:本文由纯净天空筛选整理自Chandu_Siddartha大神的英文原创作品 HTML | frameset Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
