searchParams属性返回一个URLSearchParams对象,该对象允许访问GET包含在URL中的所有已解码查询参数。
用法:
params = url.searchParams;
返回值:URLSearchParams对象。
例:在此示例中,我们将获取URL的searchParams,此处URL以“https://gfg.com/?name=Taran”为例。
在此URL中,我们将使用此属性获取name参数。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM URL searchParams property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Here To Get searchparams</p>
<button onclick="Check()">Click Here</button>
<div class="child"></div>
</body>
<script>
function Check(){
let params = (new URL(
"https://gfg.com/?name=Taran")).searchParams;
console.log(params);
console.log(
"Name parameter from URL is:", params.get("name"));
}
</script>
</html>输出:
按钮单击之前:

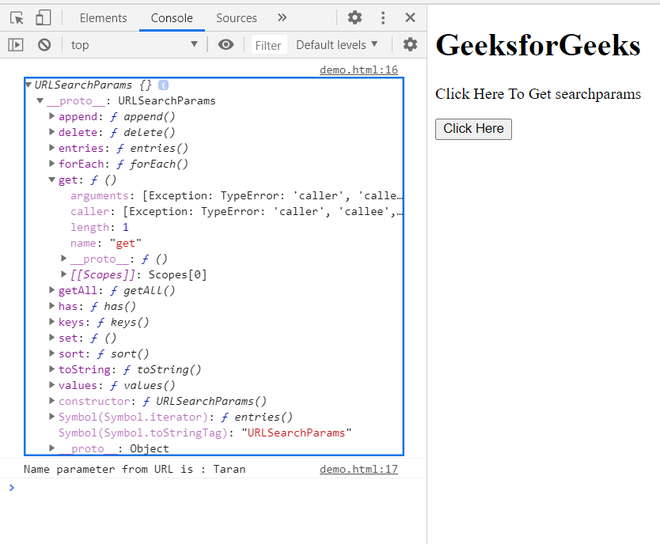
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML Input URL size用法及代码示例
- HTML Input URL placeholder用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Input URL type用法及代码示例
- HTML Input URL required用法及代码示例
- HTML Input URL name用法及代码示例
- HTML Input URL readOnly用法及代码示例
- HTML Input URL pattern用法及代码示例
- HTML Input URL maxLength用法及代码示例
- HTML Input URL form用法及代码示例
- HTML Input URL disabled用法及代码示例
- HTML Input URL autofocus用法及代码示例
- HTML Input URL autocomplete用法及代码示例
- HTML Input URL minLength用法及代码示例
- HTML Input URL value用法及代码示例
- HTML Input URL defaultValue用法及代码示例
- HTML DOM Input URL用法及代码示例
- Web API URL.port用法及代码示例
- Web API URL.password用法及代码示例
- Web API URL.pathname用法及代码示例
- Web API URL.username用法及代码示例
- Web API URL.protocol用法及代码示例
- Web API URL.search用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM URL searchParams property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
