这个Web API URL.password属性返回一个USVString,其中包含在URL域名之前指定的密码。 USVString是Unicode标量值的序列。
用法:
var str = URL.password
返回值:这个性质返回USVString,其中包含在UR域名之前指定的密码L.
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="get()" x='15' y='30'>
Click on Me!
</button>
<script type="text/javascript">
function get() {
var url = new URL(
'https://password:gfg@www.geeksforgeeks.org/href#ExampleHash');
console.log("password of current URL is:",
url.password);
}
</script>
</body>
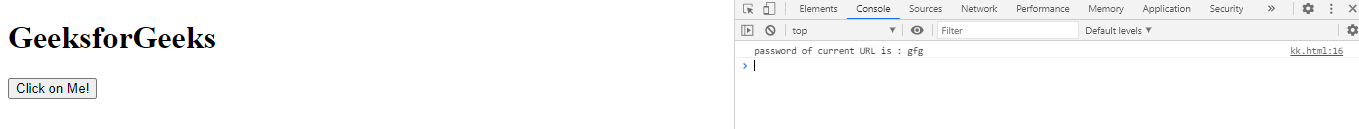
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<div id="abc"></div>
<button onclick="get()" x='15' y='30'>
Click on Me!
</button>
<script type="text/javascript">
function get() {
var url = new URL(
'https://password:gfg@www.geeksforgeeks.org/href#ExampleHash');
a = document.getElementById("abc");
a.innerHTML = "password of current URL is:"
+ url.password;
}
</script>
</body>
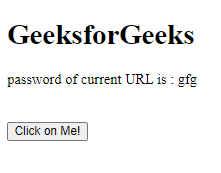
</html>输出:

支持的浏览器:
- Safari
- Opera
- Chrome
- Edge
- Firefox
相关用法
- HTML DOMRect height用法及代码示例
- HTML ImageData.height用法及代码示例
- HTML ImageData.data用法及代码示例
- HTML ImageData.width用法及代码示例
- HTML DOMRectReadOnly x用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 Web API URL.password Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
