這個Web API URL.password屬性返回一個USVString,其中包含在URL域名之前指定的密碼。 USVString是Unicode標量值的序列。
用法:
var str = URL.password
返回值:這個性質返回USVString,其中包含在UR域名之前指定的密碼L.
範例1:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<button onclick="get()" x='15' y='30'>
Click on Me!
</button>
<script type="text/javascript">
function get() {
var url = new URL(
'https://password:gfg@www.geeksforgeeks.org/href#ExampleHash');
console.log("password of current URL is:",
url.password);
}
</script>
</body>
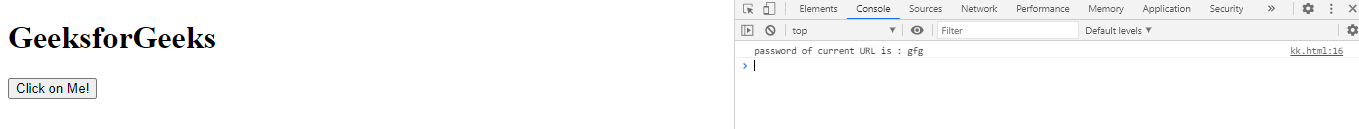
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<div id="abc"></div>
<button onclick="get()" x='15' y='30'>
Click on Me!
</button>
<script type="text/javascript">
function get() {
var url = new URL(
'https://password:gfg@www.geeksforgeeks.org/href#ExampleHash');
a = document.getElementById("abc");
a.innerHTML = "password of current URL is:"
+ url.password;
}
</script>
</body>
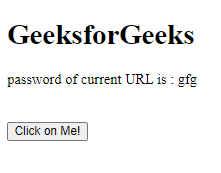
</html>輸出:

支持的瀏覽器:
- Safari
- Opera
- Chrome
- Edge
- Firefox
相關用法
- HTML DOMRect height用法及代碼示例
- HTML ImageData.height用法及代碼示例
- HTML ImageData.data用法及代碼示例
- HTML ImageData.width用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 Web API URL.password Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
