HTML DOM tfoot 对象用于表示 HTML <tfoot> 元素。 <tfoot> 对象用于对文档页脚部分的 HTML 表格内容进行分组。 <tfoot> 对象与 HTML 文档的 <thead>、<tbody> 元素一起使用。现在有一天 <tfoot> 对象已被弃用且未使用。
访问 tfoot 对象:我们可以使用 getElementById() 方法轻松访问 tfoot 对象。
用法:
document.getElementById()
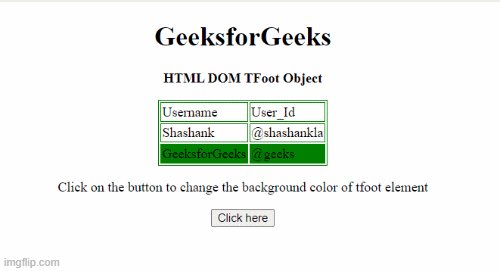
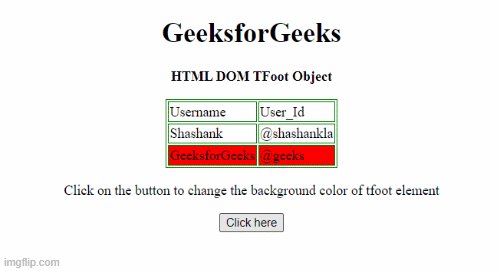
范例1:下面的 HTML 代码说明了如何更改 <tfoot> 元素的背景颜色。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<p><b>HTML DOM TFoot Object </b></p>
<table>
<thead>
<tr>
<td>Username</td>
<td>User_Id</td>
</tr>
</thead>
<tbody>
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tfoot id="tfootID" bgcolor="green">
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tfoot>
</tbody>
</table>
<p>
Click on the button to change the
background color of tfoot element
</p>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
</center>
<script>
function btnclick() {
var thead = document
.getElementById("tfootID");
thead.style.backgroundColor = "red";
}
</script>
</body>
</html>输出:

创建一个 tfoot 对象:我们可以使用以下内容轻松创建一个 tfoot 对象。
用法:
document.createElement()
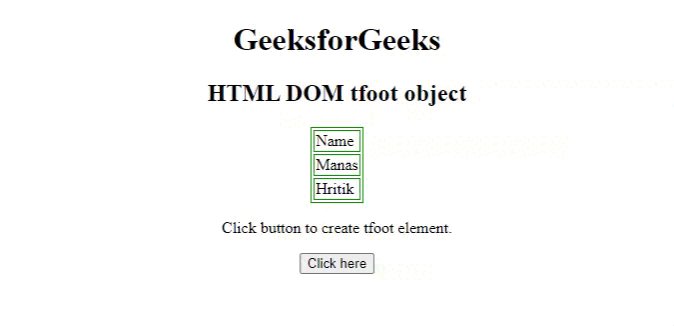
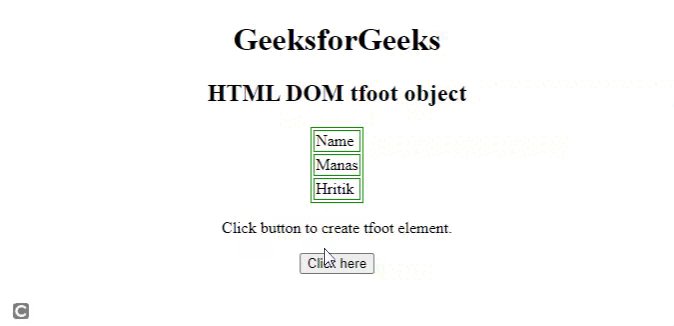
范例2:下面的 HTML 代码用于使用 createElement() 方法创建一个 tfoot 对象。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<h2>HTML DOM tfoot object</h2>
<table id="tableID">
<thead>
<tr>
<td>Name</td>
</tr>
</thead>
<tr>
<td>Manas</td>
</tr>
<tr>
<td>Hritik</td>
</tr>
</thead>
</table>
<p>
Click button to create tfoot element.
</p>
<button onclick="btnclick()">
Click here
</button>
</center>
<script>
function btnclick() {
/* Create tfoot element */
var X = document.createElement("TFOOT");
/* Create tr element */
var Y = document.createElement("TR");
/* Create td element */
var Z = document.createElement("TD");
Z.innerHTML = "Govind";
Y.appendChild(Z);
X.appendChild(Y);
document.getElementById(
"tableID").appendChild(X);
}
</script>
</body>
</html>输出:

支持的浏览器列表如下:
- chrome 1.0
- 边12.0
- Firefox 1.0
- Internet Explorer 5.5
- Opera 12.1
- Safari 3.0
相关用法
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML DOM Table createTHead()用法及代码示例
- HTML DOM Textarea用法及代码示例
- HTML DOM TableHeader headers属性用法及代码示例
- HTML DOM TableHeader abbr属性用法及代码示例
- HTML DOM Textarea defaultValue属性用法及代码示例
- HTML DOM Table createTFoot()用法及代码示例
- HTML DOM TreeWalker parentNode()用法及代码示例
- HTML DOM Table tHead属性用法及代码示例
- HTML DOM TreeWalker nextNode()用法及代码示例
- HTML DOM TreeWalker whatToShow属性用法及代码示例
- HTML DOM TreeWalker lastChild()用法及代码示例
- HTML DOM TreeWalker firstChild()用法及代码示例
- HTML DOM Table createCaption()用法及代码示例
- HTML DOM Time用法及代码示例
- HTML DOM Title用法及代码示例
- HTML DOM TableHeader colSpan属性用法及代码示例
- HTML DOM Textarea autofocus属性用法及代码示例
- HTML DOM Table insertRow()用法及代码示例
注:本文由纯净天空筛选整理自GeeksforGeeks大神的英文原创作品 HTML DOM TFoot Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
