HTML DOM tfoot 對象用於表示 HTML <tfoot> 元素。 <tfoot> 對象用於對文檔頁腳部分的 HTML 表格內容進行分組。 <tfoot> 對象與 HTML 文檔的 <thead>、<tbody> 元素一起使用。現在有一天 <tfoot> 對象已被棄用且未使用。
訪問 tfoot 對象:我們可以使用 getElementById() 方法輕鬆訪問 tfoot 對象。
用法:
document.getElementById()
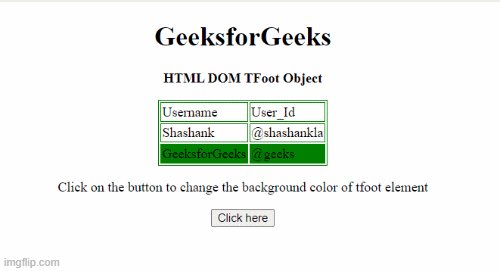
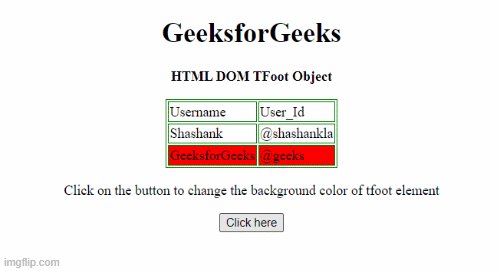
範例1:下麵的 HTML 代碼說明了如何更改 <tfoot> 元素的背景顏色。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<p><b>HTML DOM TFoot Object </b></p>
<table>
<thead>
<tr>
<td>Username</td>
<td>User_Id</td>
</tr>
</thead>
<tbody>
<tr>
<td>Shashank</td>
<td>@shashankla</td>
</tr>
<tfoot id="tfootID" bgcolor="green">
<tr>
<td>GeeksforGeeks</td>
<td>@geeks</td>
</tr>
</tfoot>
</tbody>
</table>
<p>
Click on the button to change the
background color of tfoot element
</p>
<button onclick="btnclick()">
Click here
</button>
<p id="paraID"></p>
</center>
<script>
function btnclick() {
var thead = document
.getElementById("tfootID");
thead.style.backgroundColor = "red";
}
</script>
</body>
</html>輸出:

創建一個 tfoot 對象:我們可以使用以下內容輕鬆創建一個 tfoot 對象。
用法:
document.createElement()
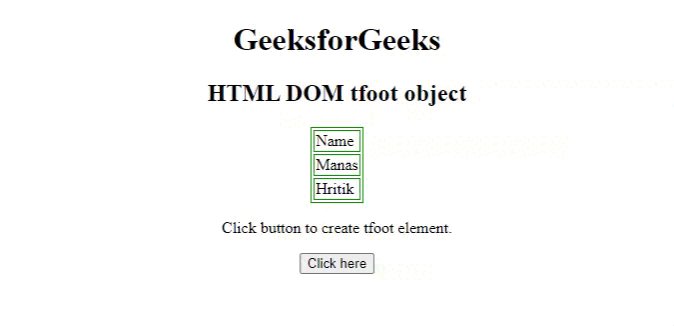
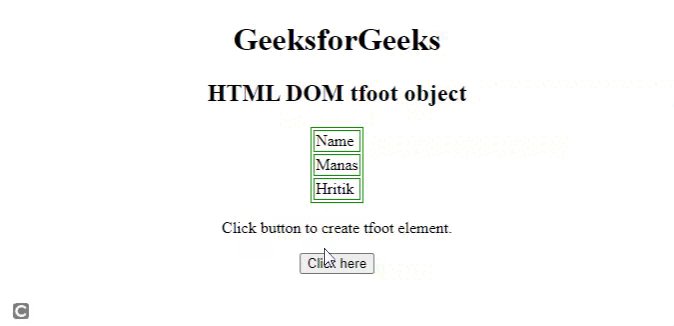
範例2:下麵的 HTML 代碼用於使用 createElement() 方法創建一個 tfoot 對象。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<h2>HTML DOM tfoot object</h2>
<table id="tableID">
<thead>
<tr>
<td>Name</td>
</tr>
</thead>
<tr>
<td>Manas</td>
</tr>
<tr>
<td>Hritik</td>
</tr>
</thead>
</table>
<p>
Click button to create tfoot element.
</p>
<button onclick="btnclick()">
Click here
</button>
</center>
<script>
function btnclick() {
/* Create tfoot element */
var X = document.createElement("TFOOT");
/* Create tr element */
var Y = document.createElement("TR");
/* Create td element */
var Z = document.createElement("TD");
Z.innerHTML = "Govind";
Y.appendChild(Z);
X.appendChild(Y);
document.getElementById(
"tableID").appendChild(X);
}
</script>
</body>
</html>輸出:

支持的瀏覽器列表如下:
- chrome 1.0
- 邊12.0
- Firefox 1.0
- Internet Explorer 5.5
- Opera 12.1
- Safari 3.0
相關用法
- HTML DOM Textarea cols屬性用法及代碼示例
- HTML DOM TableHeader用法及代碼示例
- HTML DOM Table createTHead()用法及代碼示例
- HTML DOM Textarea用法及代碼示例
- HTML DOM TableHeader headers屬性用法及代碼示例
- HTML DOM TableHeader abbr屬性用法及代碼示例
- HTML DOM Textarea defaultValue屬性用法及代碼示例
- HTML DOM Table createTFoot()用法及代碼示例
- HTML DOM TreeWalker parentNode()用法及代碼示例
- HTML DOM Table tHead屬性用法及代碼示例
- HTML DOM TreeWalker nextNode()用法及代碼示例
- HTML DOM TreeWalker whatToShow屬性用法及代碼示例
- HTML DOM TreeWalker lastChild()用法及代碼示例
- HTML DOM TreeWalker firstChild()用法及代碼示例
- HTML DOM Table createCaption()用法及代碼示例
- HTML DOM Time用法及代碼示例
- HTML DOM Title用法及代碼示例
- HTML DOM TableHeader colSpan屬性用法及代碼示例
- HTML DOM Textarea autofocus屬性用法及代碼示例
- HTML DOM Table insertRow()用法及代碼示例
注:本文由純淨天空篩選整理自GeeksforGeeks大神的英文原創作品 HTML DOM TFoot Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
