HTML DOM中的borderRightWidth属性用于设置或返回元素右边框的宽度。
用法:
- 它返回borderRightWidth属性。
object.style.borderRightWidth
- 它用于设置borderRightWidth属性。
object.style.borderRightWidth = "thin|medium|thick|length| initial|inherit"
属性值:
- thin:它用于定义细边框。
- medium:用于定义中间边框,它是默认值。
- thick:它用于定义粗边框。
- length:边框的宽度,以长度为单位。
- initial:用于设置其默认值。
- inherit:它用于从其父元素继承。
范例1:本示例使用style borderRightWidth属性将右边框的宽度设置为20px。
<!DOCTYPE html>
<html>
<head>
<title>
Style borderRightWidth Property
</title>
</head>
<body style="text-align:center;">
<div id="GFG" style="border:solid green;">
<h1>GeeksForGeeks</h1>
<h2>
Style borderRightWidth Property
</h2>
<button type="button" onclick="myFunction()">
Click
</button>
<br><br>
</div>
<!-- Script to set border right width -->
<script>
function myFunction() {
document.getElementById("GFG").style.borderRightWidth
= "20px";
}
</script>
</body>
</html>输出:
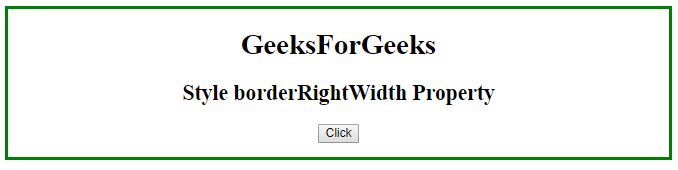
在单击按钮之前:

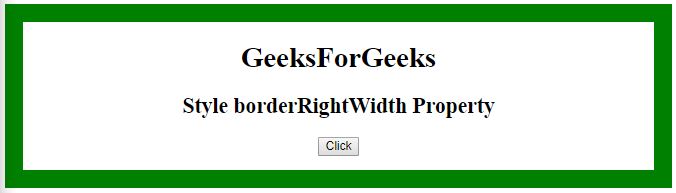
单击按钮后:

范例2:本示例使用样式borderRightWidth属性将右边框的宽度设置为“细”。
<!DOCTYPE html>
<html>
<head>
<title>
Style borderRightWidth Property
</title>
</head>
<body style="text-align:center;">
<div id="GFG" style = "border:20px solid green">
<h1>
GeeksForGeeks
</h1>
<h2>
Style borderRightWidth Property
</h2>
<button type="button" onclick="myFunction()">
Click
</button>
<br><br>
</div>
<!-- Script to set border right width to thin -->
<script>
function myFunction() {
document.getElementById("GFG").style.borderRightWidth
= "thin";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM样式borderRightWidth属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 HTML | DOM Style borderRightWidth Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
