HTML DOM Location reload() 方法用于重新渲染当前文档。它提供与浏览器中的重新加载按钮相同的函数。
用法
以下是语法 -
location.reload(forceGetParameter)
参数
这里,“forceGetParameter”可以是以下 -
| 强制获取参数 | 细节 |
|---|---|
| true | 它定义从服务器重新加载当前文档。 |
| false | 它定义从浏览器缓存重新加载当前文档。 |
示例
让我们看一个例子Location reload()属性 -
<!DOCTYPE html>
<html>
<head>
<title>Location reload()</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-reload( )</legend>
<label for="urlSelect">Email:</label>
<input type="email" id="emailSelect"><br>
<label for="urlSelect">Password:</label>
<input type="password" id="passSelect"><br>
<input type="button" onclick="doReload()" value="Reload">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var emailSelect = document.getElementById("emailSelect");
var passSelect = document.getElementById("passSelect");
divDisplay.textContent = 'Do not reload, all the details will be lost';
function doReload(){
alert('Page reloaded, all the details are lost');
location.reload();
}
</script>
</body>
</html>输出
这将产生以下输出 -
点击前‘Reload’按钮 -

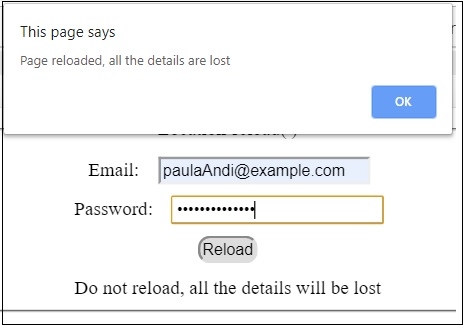
点击‘Reload’填充细节后的按钮 -

相关用法
- HTML DOM Location replace()用法及代码示例
- HTML DOM Location href属性用法及代码示例
- HTML DOM Location pathname属性用法及代码示例
- HTML DOM Location hash属性用法及代码示例
- HTML DOM Location origin属性用法及代码示例
- HTML DOM Location host属性用法及代码示例
- HTML DOM Location protocol属性用法及代码示例
- HTML DOM Location port属性用法及代码示例
- HTML DOM Location hostname属性用法及代码示例
- HTML DOM Location search属性用法及代码示例
- HTML DOM Legend用法及代码示例
- HTML DOM Legend form属性用法及代码示例
- HTML DOM Link rel属性用法及代码示例
- HTML DOM Link sizes属性用法及代码示例
- HTML DOM Link href属性用法及代码示例
- HTML DOM Label htmlFor属性用法及代码示例
- HTML DOM Label用法及代码示例
- HTML DOM Link hreflang属性用法及代码示例
- HTML DOM Link disabled属性用法及代码示例
- HTML DOM Link type属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Location reload() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
