HTML DOM 标签 htmlFor 属性返回/设置 for 属性的值。
用法
以下是语法 -
返回值for属性 -
labelObject.htmlFor
示例
让我们看一个例子Label htmlFor属性 -
<!DOCTYPE html>
<html>
<head>
<title>Label htmlFor</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Label-htmlFor</legend>
<label id="CurrentEditor" for="editorTwo">Current Editor:</label><br>
<input type="text" id="editorOne" placeholder="editorOne">
<input type="text" id="editorTwo" placeholder="editorTwo">
<input type="button" onclick="getEventData()" value="Change Editor">
<div id="divDisplay">Label for attribute set as editor two</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var labelSelect = document.getElementById("CurrentEditor");
function getEventData() {
if(labelSelect.htmlFor === 'editorTwo'){
divDisplay.textContent = 'Label for attribute set as editor one';
labelSelect.htmlFor = 'editorOne';
}
}
</script>
</body>
</html>输出
这将产生以下输出 -
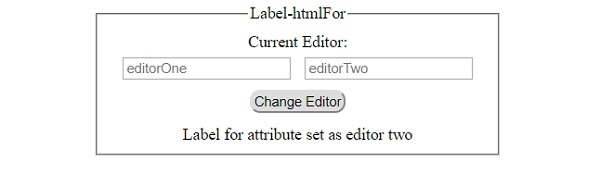
点击前‘Change Editor’按钮 -

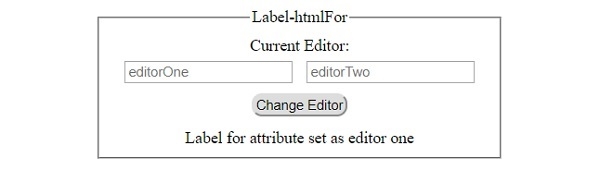
点击后‘Change Editor’按钮 -

相关用法
- HTML DOM Label用法及代码示例
- HTML DOM Legend用法及代码示例
- HTML DOM Location reload()用法及代码示例
- HTML DOM Legend form属性用法及代码示例
- HTML DOM Location href属性用法及代码示例
- HTML DOM Location pathname属性用法及代码示例
- HTML DOM Location hash属性用法及代码示例
- HTML DOM Location origin属性用法及代码示例
- HTML DOM Link rel属性用法及代码示例
- HTML DOM Location host属性用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM Link sizes属性用法及代码示例
- HTML DOM Location protocol属性用法及代码示例
- HTML DOM Location port属性用法及代码示例
- HTML DOM Link href属性用法及代码示例
- HTML DOM Location hostname属性用法及代码示例
- HTML DOM Location search属性用法及代码示例
- HTML DOM Link hreflang属性用法及代码示例
- HTML DOM Link disabled属性用法及代码示例
- HTML DOM Link type属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Label htmlFor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
