HTML DOM 標簽 htmlFor 屬性返回/設置 for 屬性的值。
用法
以下是語法 -
返回值for屬性 -
labelObject.htmlFor
示例
讓我們看一個例子Label htmlFor屬性 -
<!DOCTYPE html>
<html>
<head>
<title>Label htmlFor</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Label-htmlFor</legend>
<label id="CurrentEditor" for="editorTwo">Current Editor:</label><br>
<input type="text" id="editorOne" placeholder="editorOne">
<input type="text" id="editorTwo" placeholder="editorTwo">
<input type="button" onclick="getEventData()" value="Change Editor">
<div id="divDisplay">Label for attribute set as editor two</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var labelSelect = document.getElementById("CurrentEditor");
function getEventData() {
if(labelSelect.htmlFor === 'editorTwo'){
divDisplay.textContent = 'Label for attribute set as editor one';
labelSelect.htmlFor = 'editorOne';
}
}
</script>
</body>
</html>輸出
這將產生以下輸出 -
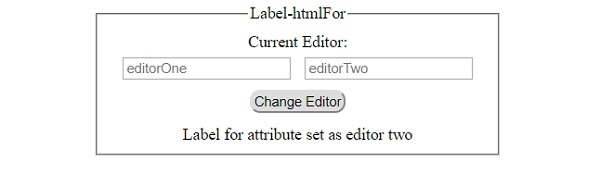
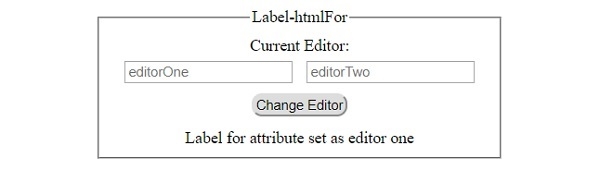
點擊前‘Change Editor’按鈕 -

點擊後‘Change Editor’按鈕 -

相關用法
- HTML DOM Label用法及代碼示例
- HTML DOM Legend用法及代碼示例
- HTML DOM Location reload()用法及代碼示例
- HTML DOM Legend form屬性用法及代碼示例
- HTML DOM Location href屬性用法及代碼示例
- HTML DOM Location pathname屬性用法及代碼示例
- HTML DOM Location hash屬性用法及代碼示例
- HTML DOM Location origin屬性用法及代碼示例
- HTML DOM Link rel屬性用法及代碼示例
- HTML DOM Location host屬性用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM Link sizes屬性用法及代碼示例
- HTML DOM Location protocol屬性用法及代碼示例
- HTML DOM Location port屬性用法及代碼示例
- HTML DOM Link href屬性用法及代碼示例
- HTML DOM Location hostname屬性用法及代碼示例
- HTML DOM Location search屬性用法及代碼示例
- HTML DOM Link hreflang屬性用法及代碼示例
- HTML DOM Link disabled屬性用法及代碼示例
- HTML DOM Link type屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Label htmlFor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
