HTML DOM Location replace() 方法用於渲染一個新文檔來替換當前文檔。它還從文檔曆史記錄中刪除當前文檔 URL,使用禁用導航到舊文檔‘back’按鈕。
用法
以下是語法 -
location.replace(URLString)
示例
讓我們看一個例子Location replace()屬性 -
<!DOCTYPE html>
<html>
<head>
<title>Location replace()</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-replace( )</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" id="urlSelect" value="https://www.example.com"><br>
<label for="newUrlSelect">New URL:</label>
<input type="url" id="newUrlSelect" placeholder="Give new url..."><br>
<input type="button" onclick="doReplace()" value="Go to new URL">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
var newUrlSelect = document.getElementById("newUrlSelect");
function doReplace(){
if(newUrlSelect.value === '')
divDisplay.textContent = 'Provide new URL';
else{
location.replace(newUrlSelect.value);
divDisplay.textContent = 'Redirecting to new URL';
}
}
</script>
</body>
</html>輸出
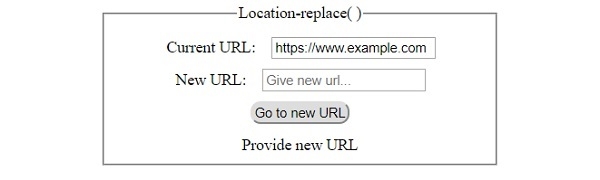
這將產生以下輸出 -
點擊後‘Go to new URL’沒有輸入的按鈕 -

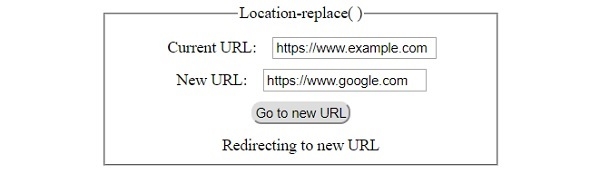
點擊‘Go to new URL’填充細節後的按鈕 -

相關用法
- HTML DOM Location reload()用法及代碼示例
- HTML DOM Location href屬性用法及代碼示例
- HTML DOM Location pathname屬性用法及代碼示例
- HTML DOM Location hash屬性用法及代碼示例
- HTML DOM Location origin屬性用法及代碼示例
- HTML DOM Location host屬性用法及代碼示例
- HTML DOM Location protocol屬性用法及代碼示例
- HTML DOM Location port屬性用法及代碼示例
- HTML DOM Location hostname屬性用法及代碼示例
- HTML DOM Location search屬性用法及代碼示例
- HTML DOM Legend用法及代碼示例
- HTML DOM Legend form屬性用法及代碼示例
- HTML DOM Link rel屬性用法及代碼示例
- HTML DOM Link sizes屬性用法及代碼示例
- HTML DOM Link href屬性用法及代碼示例
- HTML DOM Label htmlFor屬性用法及代碼示例
- HTML DOM Label用法及代碼示例
- HTML DOM Link hreflang屬性用法及代碼示例
- HTML DOM Link disabled屬性用法及代碼示例
- HTML DOM Link type屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Location replace() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
