Location 哈希屬性將字符串值(錨點部分)返回/附加到 URL。錨點部分自動以“#”為前綴,然後附加。
用法
以下是語法 -
- 的返回值hash屬性
location.hash
- 價值hash屬性集
location.hash = ‘string’
示例
讓我們看一個例子Location hash屬性 -
<!DOCTYPE html>
<html>
<head>
<title>Location hash</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-hash</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="27" id="urlSelect" value="https://www.example.com/">
<input type="text" id="textSelect" placeholder="hash value...">
<input type="button" onclick="setHashValue()" value="Go To URL">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
var textSelect = document.getElementById("textSelect");
function setHashValue() {
if(textSelect.value !== ''){
location.hash = textSelect.value;
urlSelect.value += location.hash;
divDisplay.textContent = 'Page loaded. Current URL active';
} else {
divDisplay.textContent = 'Please provide a hash value';
}
}
</script>
</body>
</html>輸出
這將產生以下輸出 -
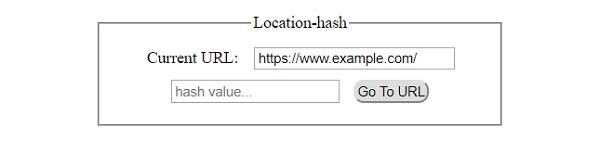
點擊前 ‘Go To Url’ 按鈕 -

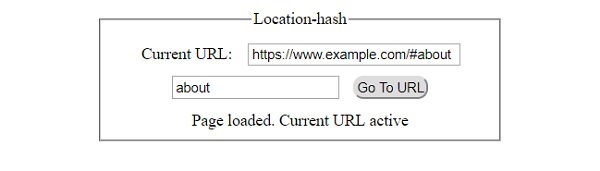
點擊後 ‘Go To Url’ 設置了哈希值的按鈕 -

相關用法
- HTML DOM Location href屬性用法及代碼示例
- HTML DOM Location host屬性用法及代碼示例
- HTML DOM Location hostname屬性用法及代碼示例
- HTML DOM Location reload()用法及代碼示例
- HTML DOM Location pathname屬性用法及代碼示例
- HTML DOM Location origin屬性用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM Location protocol屬性用法及代碼示例
- HTML DOM Location port屬性用法及代碼示例
- HTML DOM Location search屬性用法及代碼示例
- HTML DOM Legend用法及代碼示例
- HTML DOM Legend form屬性用法及代碼示例
- HTML DOM Link rel屬性用法及代碼示例
- HTML DOM Link sizes屬性用法及代碼示例
- HTML DOM Link href屬性用法及代碼示例
- HTML DOM Label htmlFor屬性用法及代碼示例
- HTML DOM Label用法及代碼示例
- HTML DOM Link hreflang屬性用法及代碼示例
- HTML DOM Link disabled屬性用法及代碼示例
- HTML DOM Link type屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Location hash Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
