DOM圖例對象用於表示HTML <legend>元素。圖例元素由getElementById()訪問。
屬性:
- Form:它用於返回包含圖例元素的表單的引用。
用法:
document.getElementById("ID">);
其中“id”是分配給“legend”標簽的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Legend Object</title>
<style>
form {
width:50%;
}
label {
display:inline-block;
float:left;
clear:left;
width:90px;
margin:5px;
text-align:left;
}
input[type="text"] {
width:250px;
margin:5px 0px;
}
.gfg {
font-size:40px;
color:green;
font-weight:bold;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<h2>DOM Legend object</h2>
<form>
<fieldset>
<!-- Assigning legend id -->
<legend id="GFG">STUDENT::</legend>
<label>Name:</label>
<input type="text">
<br>
<label>Email:</label>
<input type="text">
<br>
<label>Date of birth:</label>
<input type="text">
<br>
<label>Address:</label>
<input type="text">
<br>
<label>Enroll No:</label>
<input type="text">
</fieldset>
</form>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Accessing legend tag
var g = document.getElementById("GFG");
g.style.color = "coral";
g.style.fontSize = "20px";
}
</script>
</body>
</html> 輸出:
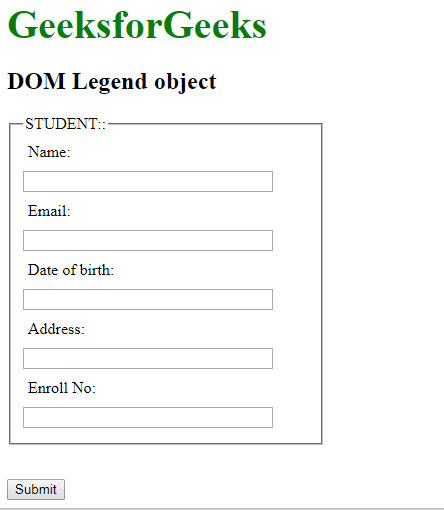
在單擊按鈕之前:

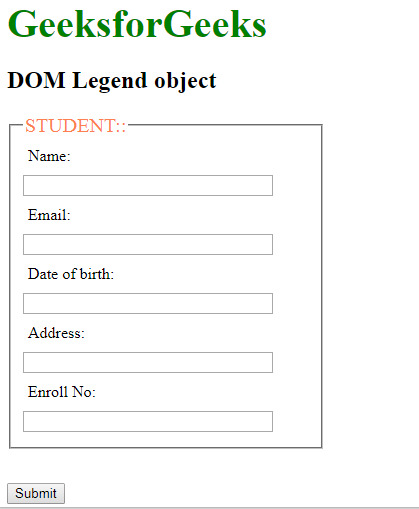
單擊按鈕後:

示例-2:可以使用document.createElement方法創建圖例對象。
<!DOCTYPE html>
<html>
<head>
<title>DOM Legend Object</title>
<style>
form {
width:50%;
}
label {
display:inline-block;
float:left;
clear:left;
width:90px;
margin:5px;
text-align:left;
}
input[type="text"] {
width:250px;
margin:5px 0px;
}
.gfg {
font-size:40px;
color:green;
font-weight:bold;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<h2>DOM Legend object</h2>
<form>
<fieldset id="GFG">
<label>Name:</label>
<input type="text">
<br>
<label>Email:</label>
<input type="text">
<br>
<label>Date of birth:</label>
<input type="text">
<br>
<label>Address:</label>
<input type="text">
<br>
<label>Enroll No:</label>
<input type="text">
</fieldset>
</form>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Legend object created
var g = document.createElement("LEGEND");
var f = document.createTextNode("STUDENT:");
g.appendChild(f);
document.getElementById("GFG").appendChild(g);
}
</script>
</body>
</html>輸出:
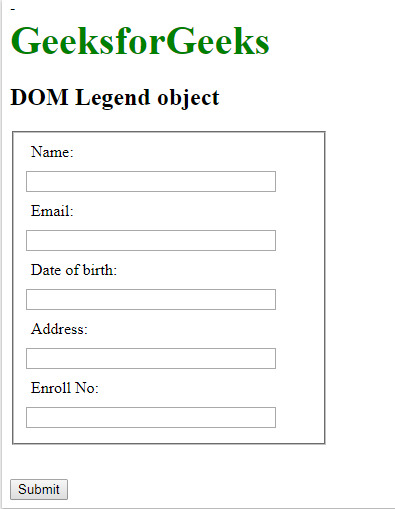
在單擊按鈕之前:

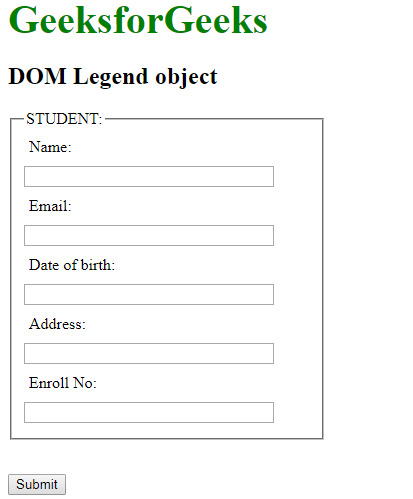
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Legend Object支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Legend form用法及代碼示例
- HTML Legend align用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML <legend> align屬性用法及代碼示例
- HTML <legend> form屬性用法及代碼示例
- HTML <legend>用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Legend Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
