DOM图例对象用于表示HTML <legend>元素。图例元素由getElementById()访问。
属性:
- Form:它用于返回包含图例元素的表单的引用。
用法:
document.getElementById("ID">);
其中“id”是分配给“legend”标签的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Legend Object</title>
<style>
form {
width:50%;
}
label {
display:inline-block;
float:left;
clear:left;
width:90px;
margin:5px;
text-align:left;
}
input[type="text"] {
width:250px;
margin:5px 0px;
}
.gfg {
font-size:40px;
color:green;
font-weight:bold;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<h2>DOM Legend object</h2>
<form>
<fieldset>
<!-- Assigning legend id -->
<legend id="GFG">STUDENT::</legend>
<label>Name:</label>
<input type="text">
<br>
<label>Email:</label>
<input type="text">
<br>
<label>Date of birth:</label>
<input type="text">
<br>
<label>Address:</label>
<input type="text">
<br>
<label>Enroll No:</label>
<input type="text">
</fieldset>
</form>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Accessing legend tag
var g = document.getElementById("GFG");
g.style.color = "coral";
g.style.fontSize = "20px";
}
</script>
</body>
</html> 输出:
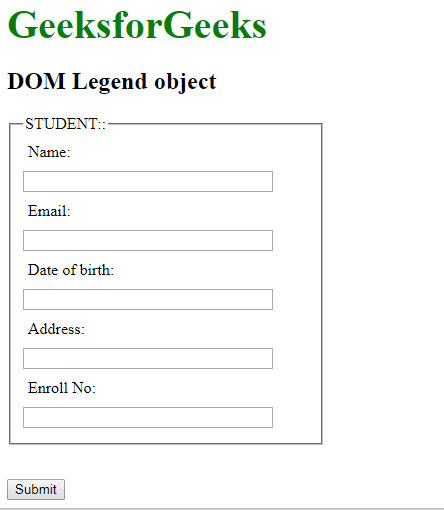
在单击按钮之前:

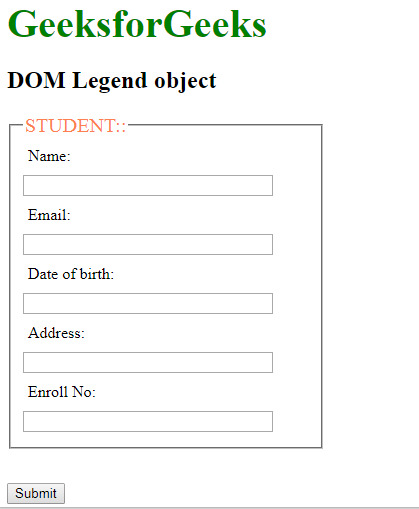
单击按钮后:

示例-2:可以使用document.createElement方法创建图例对象。
<!DOCTYPE html>
<html>
<head>
<title>DOM Legend Object</title>
<style>
form {
width:50%;
}
label {
display:inline-block;
float:left;
clear:left;
width:90px;
margin:5px;
text-align:left;
}
input[type="text"] {
width:250px;
margin:5px 0px;
}
.gfg {
font-size:40px;
color:green;
font-weight:bold;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<h2>DOM Legend object</h2>
<form>
<fieldset id="GFG">
<label>Name:</label>
<input type="text">
<br>
<label>Email:</label>
<input type="text">
<br>
<label>Date of birth:</label>
<input type="text">
<br>
<label>Address:</label>
<input type="text">
<br>
<label>Enroll No:</label>
<input type="text">
</fieldset>
</form>
<br>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Legend object created
var g = document.createElement("LEGEND");
var f = document.createTextNode("STUDENT:");
g.appendChild(f);
document.getElementById("GFG").appendChild(g);
}
</script>
</body>
</html>输出:
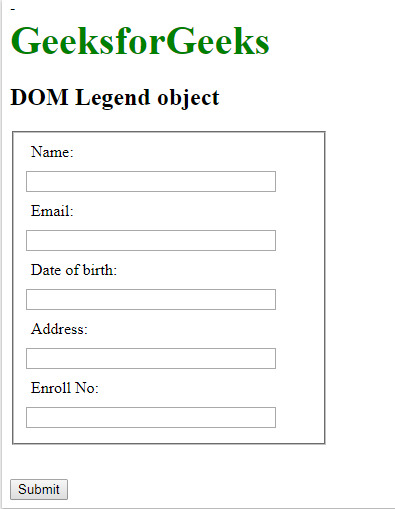
在单击按钮之前:

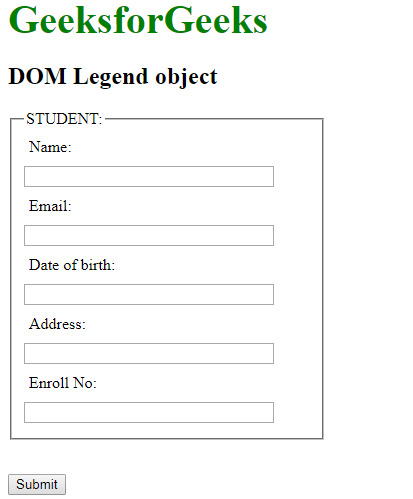
单击按钮后:

支持的浏览器:下面列出了DOM Legend Object支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Legend form用法及代码示例
- HTML Legend align用法及代码示例
- HTML DOM Object用法及代码示例
- HTML <legend> align属性用法及代码示例
- HTML <legend> form属性用法及代码示例
- HTML <legend>用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Legend Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
