HTML DOM Link href 屬性設置/返回鏈接文檔的路徑/url。 -
用法
以下是語法 -
- 返回href屬性值
linkObject.href
- 環境href到一個字符串
linkObject.href = string
布爾值
在這裏,“string” 可以是以下內容 -
| 布爾值 | 細節 |
|---|---|
| path | 它定義了文檔的絕對/相對路徑。 |
| url | 它定義了要鏈接的文檔的 url 地址。 |
示例
讓我們看一個例子Link href屬性 -
<!DOCTYPE html>
<html>
<head>
<title>Link href</title>
<link id="extStyle" rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
<fieldset>
<legend>Link-href</legend>
<label for="WeekSelect">Sales Target Week:
<input type="week" id="WeekSelect" value="2020-W13" disabled>
</label>
<input type="button" onclick="enableWeekInput()" value="Change Sales Target Week">
<input type="button" onclick="changeStyle()" value="Change Style">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
var extStyle = document.getElementById("extStyle");
divDisplay.textContent = 'Week Input disabled:'+inputWeek.disabled;
function enableWeekInput() {
inputWeek.disabled = false;
divDisplay.textContent = 'Week Input disabled:'+inputWeek.disabled;
}
function changeStyle(){
extStyle.href = 'anotherStyle.css';
}
</script>
</body>
</html>在上麵的例子中‘style.css’包含 -
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}在上麵的例子中‘anotherStyle.css’包含 -
form {
width:70%;
margin:0 auto;
text-align:center;
background-color:rgba(0,0,0,0.7);
color:white;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}輸出
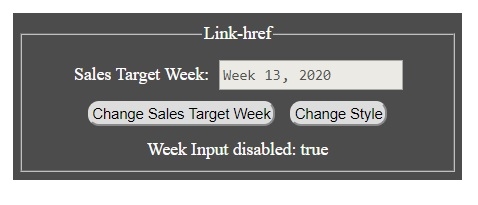
這將產生以下輸出 -
點擊前‘Change Styling’按鈕 -

點擊後‘Change Styling’按鈕 -

相關用法
- HTML DOM Link hreflang屬性用法及代碼示例
- HTML DOM Link rel屬性用法及代碼示例
- HTML DOM Link sizes屬性用法及代碼示例
- HTML DOM Link disabled屬性用法及代碼示例
- HTML DOM Link type屬性用法及代碼示例
- HTML DOM Link用法及代碼示例
- HTML DOM Legend用法及代碼示例
- HTML DOM Location reload()用法及代碼示例
- HTML DOM Legend form屬性用法及代碼示例
- HTML DOM Location href屬性用法及代碼示例
- HTML DOM Location pathname屬性用法及代碼示例
- HTML DOM Location hash屬性用法及代碼示例
- HTML DOM Location origin屬性用法及代碼示例
- HTML DOM Location host屬性用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM Location protocol屬性用法及代碼示例
- HTML DOM Location port屬性用法及代碼示例
- HTML DOM Location hostname屬性用法及代碼示例
- HTML DOM Label htmlFor屬性用法及代碼示例
- HTML DOM Location search屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Link href Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
