HTML DOM Location reload() 方法用於重新渲染當前文檔。它提供與瀏覽器中的重新加載按鈕相同的函數。
用法
以下是語法 -
location.reload(forceGetParameter)
參數
這裏,“forceGetParameter”可以是以下 -
| 強製獲取參數 | 細節 |
|---|---|
| true | 它定義從服務器重新加載當前文檔。 |
| false | 它定義從瀏覽器緩存重新加載當前文檔。 |
示例
讓我們看一個例子Location reload()屬性 -
<!DOCTYPE html>
<html>
<head>
<title>Location reload()</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-reload( )</legend>
<label for="urlSelect">Email:</label>
<input type="email" id="emailSelect"><br>
<label for="urlSelect">Password:</label>
<input type="password" id="passSelect"><br>
<input type="button" onclick="doReload()" value="Reload">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var emailSelect = document.getElementById("emailSelect");
var passSelect = document.getElementById("passSelect");
divDisplay.textContent = 'Do not reload, all the details will be lost';
function doReload(){
alert('Page reloaded, all the details are lost');
location.reload();
}
</script>
</body>
</html>輸出
這將產生以下輸出 -
點擊前‘Reload’按鈕 -

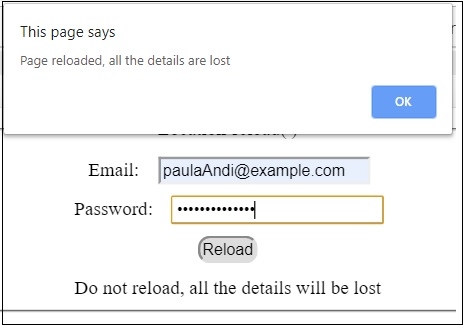
點擊‘Reload’填充細節後的按鈕 -

相關用法
- HTML DOM Location replace()用法及代碼示例
- HTML DOM Location href屬性用法及代碼示例
- HTML DOM Location pathname屬性用法及代碼示例
- HTML DOM Location hash屬性用法及代碼示例
- HTML DOM Location origin屬性用法及代碼示例
- HTML DOM Location host屬性用法及代碼示例
- HTML DOM Location protocol屬性用法及代碼示例
- HTML DOM Location port屬性用法及代碼示例
- HTML DOM Location hostname屬性用法及代碼示例
- HTML DOM Location search屬性用法及代碼示例
- HTML DOM Legend用法及代碼示例
- HTML DOM Legend form屬性用法及代碼示例
- HTML DOM Link rel屬性用法及代碼示例
- HTML DOM Link sizes屬性用法及代碼示例
- HTML DOM Link href屬性用法及代碼示例
- HTML DOM Label htmlFor屬性用法及代碼示例
- HTML DOM Label用法及代碼示例
- HTML DOM Link hreflang屬性用法及代碼示例
- HTML DOM Link disabled屬性用法及代碼示例
- HTML DOM Link type屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Location reload() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
