Location 哈希属性将字符串值(锚点部分)返回/附加到 URL。锚点部分自动以“#”为前缀,然后附加。
用法
以下是语法 -
- 的返回值hash属性
location.hash
- 价值hash属性集
location.hash = ‘string’
示例
让我们看一个例子Location hash属性 -
<!DOCTYPE html>
<html>
<head>
<title>Location hash</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-hash</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="27" id="urlSelect" value="https://www.example.com/">
<input type="text" id="textSelect" placeholder="hash value...">
<input type="button" onclick="setHashValue()" value="Go To URL">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
var textSelect = document.getElementById("textSelect");
function setHashValue() {
if(textSelect.value !== ''){
location.hash = textSelect.value;
urlSelect.value += location.hash;
divDisplay.textContent = 'Page loaded. Current URL active';
} else {
divDisplay.textContent = 'Please provide a hash value';
}
}
</script>
</body>
</html>输出
这将产生以下输出 -
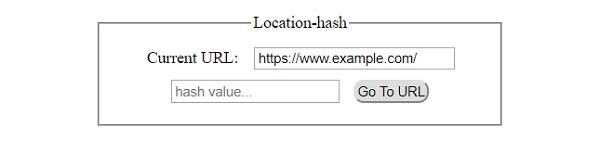
点击前 ‘Go To Url’ 按钮 -

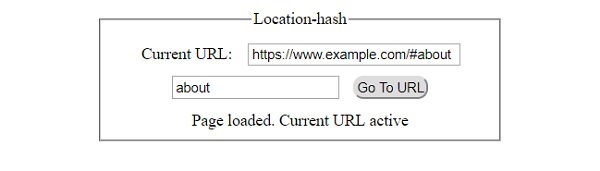
点击后 ‘Go To Url’ 设置了哈希值的按钮 -

相关用法
- HTML DOM Location href属性用法及代码示例
- HTML DOM Location host属性用法及代码示例
- HTML DOM Location hostname属性用法及代码示例
- HTML DOM Location reload()用法及代码示例
- HTML DOM Location pathname属性用法及代码示例
- HTML DOM Location origin属性用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM Location protocol属性用法及代码示例
- HTML DOM Location port属性用法及代码示例
- HTML DOM Location search属性用法及代码示例
- HTML DOM Legend用法及代码示例
- HTML DOM Legend form属性用法及代码示例
- HTML DOM Link rel属性用法及代码示例
- HTML DOM Link sizes属性用法及代码示例
- HTML DOM Link href属性用法及代码示例
- HTML DOM Label htmlFor属性用法及代码示例
- HTML DOM Label用法及代码示例
- HTML DOM Link hreflang属性用法及代码示例
- HTML DOM Link disabled属性用法及代码示例
- HTML DOM Link type属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Location hash Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
