位置路径名属性返回/设置与 URL 路径名对应的字符串。
用法
以下是语法 -
- 的返回值pathname 属性
location.pathname
- href 属性集的值
location.pathname = pathOfHost
示例
让我们看一个例子Location pathname属性 -
<!DOCTYPE html>
<html>
<head>
<title>Location pathname</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-pathname</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="30" id="urlSelect" value="https://www.example.com:2544/aboutUs/CTO.htm">
<input type="button" onclick="getpathname()" value="Get pathname">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
function getpathname(){
divDisplay.textContent = 'URL pathname:'+location.pathname;
}
</script>
</body>
</html>输出
这将产生以下输出 -
点击前‘Get pathname’按钮 -

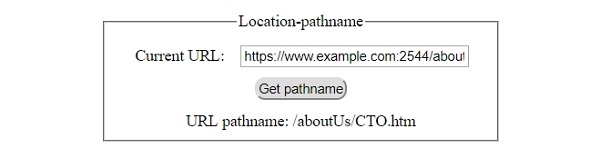
点击后‘Get pathname’按钮 -

相关用法
- HTML DOM Location protocol属性用法及代码示例
- HTML DOM Location port属性用法及代码示例
- HTML DOM Location reload()用法及代码示例
- HTML DOM Location href属性用法及代码示例
- HTML DOM Location hash属性用法及代码示例
- HTML DOM Location origin属性用法及代码示例
- HTML DOM Location host属性用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM Location hostname属性用法及代码示例
- HTML DOM Location search属性用法及代码示例
- HTML DOM Legend用法及代码示例
- HTML DOM Legend form属性用法及代码示例
- HTML DOM Link rel属性用法及代码示例
- HTML DOM Link sizes属性用法及代码示例
- HTML DOM Link href属性用法及代码示例
- HTML DOM Label htmlFor属性用法及代码示例
- HTML DOM Label用法及代码示例
- HTML DOM Link hreflang属性用法及代码示例
- HTML DOM Link disabled属性用法及代码示例
- HTML DOM Link type属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Location pathname Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
