HTML DOM Link disabled 属性设置/返回 <link> 元素是启用还是禁用。
用法
以下是语法 -
- 返回 boolean value- 真假
linkObject.disabled
- 设置禁用为 booleanValue
linkObject.disabled = booleanValue
布尔值
这里,“booleanValue”可以是以下 -
| 布尔值 | 细节 |
|---|---|
| true | 它定义了 <link> 被禁用。 |
| false | 它定义了 <link> 不被禁用,它也是默认值。 |
示例
让我们看一个例子Link disabled属性 -
<!DOCTYPE html>
<html>
<head>
<title>Link Disabled</title>
<link id="extStyle" rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
<fieldset>
<legend>Link-disabled</legend>
<label for="WeekSelect">Sales Target Week:
<input type="week" id="WeekSelect" value="2020-W13" disabled>
</label>
<input type="button" onclick="enableWeekInput()" value="Change Sales Target Week">
<input type="button" onclick="beautify()" value="Disable Styling">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
var extStyle = document.getElementById("extStyle");
divDisplay.textContent = 'Week Input disabled:'+inputWeek.disabled;
function enableWeekInput() {
inputWeek.disabled = false;
divDisplay.textContent = 'Week Input disabled:'+inputWeek.disabled;
}
function beautify(){
extStyle.disabled = true;
}
</script>
</body>
</html>在上面的例子中‘style.css’包含 -
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}输出
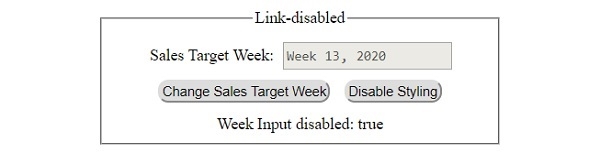
这将产生以下输出 -
点击前‘Disable Styling’按钮 -

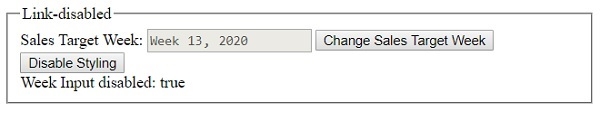
点击后‘Disable Styling’按钮 -

相关用法
- HTML DOM Link rel属性用法及代码示例
- HTML DOM Link sizes属性用法及代码示例
- HTML DOM Link href属性用法及代码示例
- HTML DOM Link hreflang属性用法及代码示例
- HTML DOM Link type属性用法及代码示例
- HTML DOM Link用法及代码示例
- HTML DOM Legend用法及代码示例
- HTML DOM Location reload()用法及代码示例
- HTML DOM Legend form属性用法及代码示例
- HTML DOM Location href属性用法及代码示例
- HTML DOM Location pathname属性用法及代码示例
- HTML DOM Location hash属性用法及代码示例
- HTML DOM Location origin属性用法及代码示例
- HTML DOM Location host属性用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM Location protocol属性用法及代码示例
- HTML DOM Location port属性用法及代码示例
- HTML DOM Location hostname属性用法及代码示例
- HTML DOM Label htmlFor属性用法及代码示例
- HTML DOM Location search属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Link disabled Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
