HTML DOM Legend 表单属性返回对 Legend 标记的封闭表单的引用。
用法
以下是语法 -
返回参考form目的
legendObject.form
示例
让我们看一个例子Legend form属性 -
<!DOCTYPE html>
<html>
<head>
<title>Legend form</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form id="Mid-Term">
<fieldset>
<legend id="legendForm">Legend-form</legend>
<label for="WeekSelect">Examination Week:
<input type="week" value="2019-W36">
</label>
<input type="button" onclick="showExamination()" value="What exams are in this week? ">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var legendForm = document.getElementById("legendForm");
function showExamination() {
divDisplay.textContent = 'Examinations:'+legendForm.form.id;
}
</script>
</body>
</html>输出
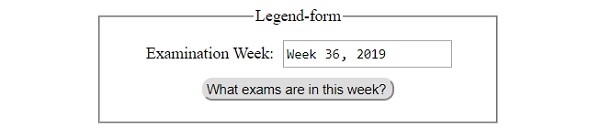
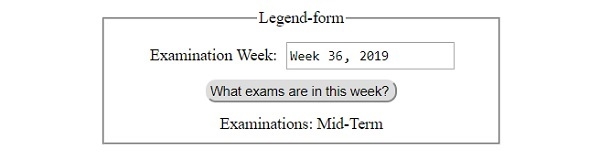
这将产生以下输出 -
点击前‘What exams are in this week?’ 按钮 -

检查后‘What exams are in this week?’按钮 -

相关用法
- HTML DOM Legend用法及代码示例
- HTML DOM Location reload()用法及代码示例
- HTML DOM Location href属性用法及代码示例
- HTML DOM Location pathname属性用法及代码示例
- HTML DOM Location hash属性用法及代码示例
- HTML DOM Location origin属性用法及代码示例
- HTML DOM Link rel属性用法及代码示例
- HTML DOM Location host属性用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM Link sizes属性用法及代码示例
- HTML DOM Location protocol属性用法及代码示例
- HTML DOM Location port属性用法及代码示例
- HTML DOM Link href属性用法及代码示例
- HTML DOM Location hostname属性用法及代码示例
- HTML DOM Label htmlFor属性用法及代码示例
- HTML DOM Location search属性用法及代码示例
- HTML DOM Label用法及代码示例
- HTML DOM Link hreflang属性用法及代码示例
- HTML DOM Link disabled属性用法及代码示例
- HTML DOM Link type属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Legend form Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
