HTML DOM KeyboardEvent shiftKey 属性返回对应于是否使用事件按下 shift 键的布尔值 (true/false)。
用法
以下是语法 -
返回booleanValue-
event.shiftKey
示例
让我们看一个例子KeyboardEvent shiftKey属性 -
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent shiftKey</title>
<style>
form {
width:70%;
margin:0 auto;
text-align:center;
}
* {
padding:2px;
margin:5px;
}
input[type="button"] {
border-radius:10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>KeyboardEvent-shiftKey</legend>
<label>Editor:
<input type="text" id="textSelect" onkeydown="getEventData(event)" autocomplete="off">
</label>
<div id="divDisplay">I Dare you to press the shift key</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventData(InputEvent) {
if(InputEvent.shiftKey === true)
divDisplay.textContent = 'You are very brave!';
else
divDisplay.textContent = 'You scared enough?';
}
</script>
</body>
</html>输出
这将产生以下输出 -
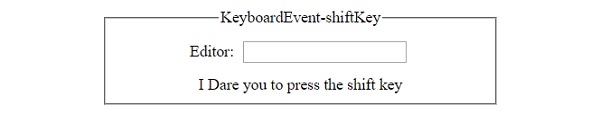
在文本字段中输入任何内容之前 -

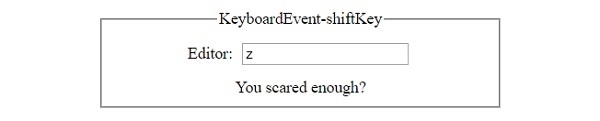
在文本字段中输入错误答案后 -

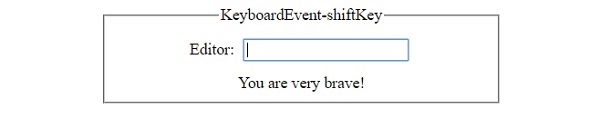
在文本字段中输入正确答案后 -

相关用法
- HTML DOM KeyboardEvent getModifierState()用法及代码示例
- HTML DOM KeyboardEvent altKey属性用法及代码示例
- HTML DOM KeyboardEvent charCode属性用法及代码示例
- HTML DOM KeyboardEvent location属性用法及代码示例
- HTML DOM KeyboardEvent code属性用法及代码示例
- HTML DOM KeyboardEvent metaKey属性用法及代码示例
- HTML DOM KeyboardEvent keyCode属性用法及代码示例
- HTML DOM KeyboardEvent key属性用法及代码示例
- HTML DOM Kbd用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM KeyboardEvent shiftKey Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
