HTML DOM中的Kbd对象用于表示HTML <kbd>元素。 <kbd>标签是短语标签,用于定义键盘输入。 <kbd>标记括起来的文本通常以浏览器的默认等宽字体显示。可以使用getElementById()方法访问<kbd>元素。
用法:
document.getElementById("ID")
将ID分配给<kbd>标签的位置。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Kbd Object
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<h2>DOM Kbd Object</h2>
<kbd id = "GFG">
GeeksforGeeks:A computer Science
Portal for Geeks
</kbd>
<br><br>
<button onclick = "myGeeks()">
Submit
</button>
<script>
function myGeeks() {
var txt = document.getElementById("GFG");
txt.style.color = "red";
txt.style.fontSize = "25px";
}
</script>
</body>
</html> 输出:
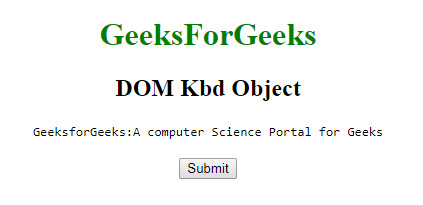
之前单击按钮::

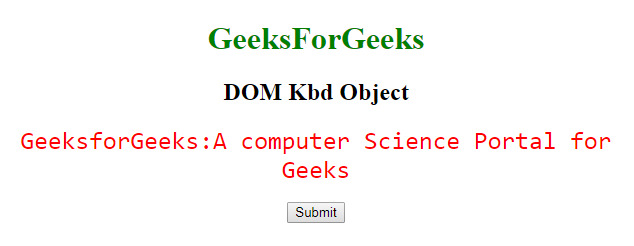
单击按钮后:

示例2:可以使用document.createElement方法创建Kbd对象。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Kbd Object
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<h2>DOM Kbd Object</h2>
<button onclick = "myGeeks()">
Submit
</button>
<script>
function myGeeks() {
var ele = document.createElement("KBD");
var txt = document.createTextNode("GeeksforGeeks:A"
"computer Science Portal for Geek");
ele.appendChild(txt);
document.body.appendChild(ele);
}
</script>
</body>
</html> 输出:
之前单击按钮:

单击按钮后:

支持的浏览器:下面列出了DOM Kbd Object支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <kbd>用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Bdo用法及代码示例
- HTML DOM Caption用法及代码示例
- HTML DOM Cite用法及代码示例
- HTML DOM Canvas用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Kbd Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
