HTML DOM ColumnGroup span 属性与 HTML <colgroup> 元素的 span 属性相关联。 ColumnGroup span 属性设置或返回列组的 span 属性值。 span 属性用于定义 <colgroup> 元素应该跨越的列数。
用法
以下是语法 -
设置 ColumnGroup 跨度属性 -
columngroupObject.span = number
这里,数字指定 <colgroup> 元素应该跨越的列数。
示例
让我们看一个 ColumnGroup span 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border:1px solid blue;
}
</style>
</head>
<body>
<table>
<colgroup id="Colgroup1"></colgroup>
<tr>
<th>Fruit</th>
<th>COLOR</th>
<th>Price</th>
</tr>
<tr>
<td>watermelon</td>
<td>dark green</td>
<td>40Rs</td>
</tr>
<tr>
<td>papaya</td>
<td>yellow</td>
<td>30Rs</td>
</tr>
</table>
<p>lick the button to change the background color of the first two columns.
<button onclick="changeColor()">CHANGE</button>
<script>
function changeColor() {
document.getElementById("Colgroup1").span = "2";
document.getElementById("Colgroup1").style.backgroundColor = "lightgreen";
}
</script>
</body>
</html>输出
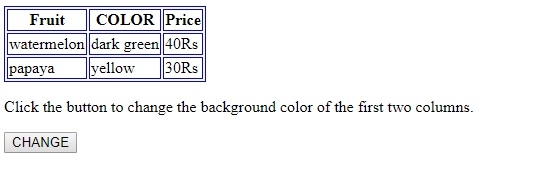
这将产生以下输出 -

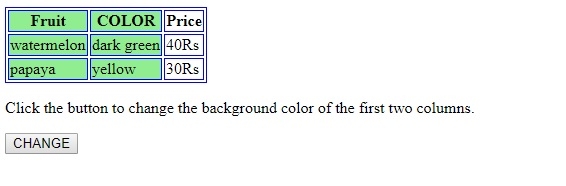
单击更改按钮 -

在上面的例子中 -
我们创建了一个两行三列的表格。还有一些样式应用于表格、th 和 td 元素 -
table, th, td {
border:1px solid blue;
}
<table>
<colgroup id="Colgroup1"></colgroup>
<tr>
<th>Fruit</th>
<th>COLOR</th>
<th>Price</th>
</tr>
<tr>
<td>watermelon</td>
<td>dark green</td>
<td>40Rs</td>
</tr>
<tr>
<td>papaya</td>
<td>yellow</td>
<td>30Rs</td>
</tr>
</table>然后我们创建了一个按钮 CHANGE,当用户点击它时将执行 changeColor() 方法。
<button onclick="changeColor()">CHANGE</button>
changeColor() 函数使用 getElementById() 方法获取 <colgroup> 元素,并提供 <colgroup> 元素 ID 作为参数。然后将 <colgroup> 元素的 span 设置为 2 并将其背景颜色更改为绿色。这使 <colgroup> 元素的 span 属性指定的左起前两列变为绿色:
function changeColor() {
document.getElementById("Colgroup1").span = "2";
document.getElementById("Colgroup1").style.backgroundColor = "lightgreen";
}
相关用法
- HTML DOM ColumnGroup用法及代码示例
- HTML DOM Column span属性用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Code用法及代码示例
- HTML DOM Cite用法及代码示例
- HTML DOM Caption用法及代码示例
- HTML DOM Canvas用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM ColumnGroup span Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
