HTML DOM Column span 属性与 HTML 中 <td> 元素内的 colspan 属性相关联。使用 colSpan 属性,我们可以设置或返回表的 colspan 属性。 colspan 属性用于创建编号。表应该跨越的列数。
用法
以下是语法 -
tabledataObject.colSpan = number
此处,数字表示表应跨越的列数。
示例
让我们看一个 colSpan 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border:1px solid blue;
}
</style>
</head>
<body>
<h2>Monthly Savings</h2>
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td class="TD1" colspan="2">January</td>
<td>$100</td>
</tr>
<tr>
<td class="TD1" colspan="2">February</td>
<td>$100</td>
</tr>
</table>
<br>
<button onclick="changeSpan()">CHANGE</button>
<script>
var x=document.getElementsByClassName("TD1").length;
function changeSpan() {
for(var i=0;i<=x;i++){
document.getElementsByClassName("TD1")[i].colSpan = "1";
}
}
</script>
</body>
</html>输出
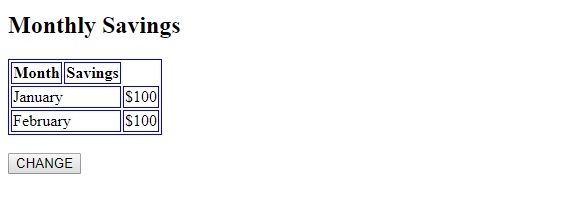
这将产生以下输出 -

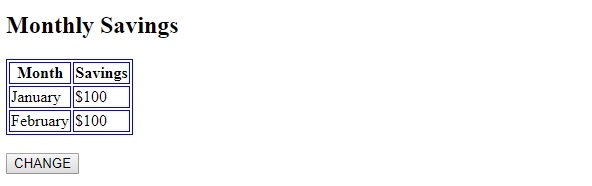
单击更改 -

在上面的例子中 -
我们采用了一个表格,其中从第二行开始的第一个元素,即一月和二月的 colspan 等于 2。这使得表格具有三行三列。表格上应用了一种样式,使其看起来与其他人不同 -
table, th, td {
border:1px solid blue;
}
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td class="TD1" colspan="2">January</td>
<td>$100</td>
</tr>
<tr>
<td class="TD1" colspan="2">February</td>
<td>$100</td>
</tr>
</table>然后我们创建了 CHANGE 按钮,当用户点击它时将执行 changeSpan() 方法 -
<button onclick="changeSpan()">CHANGE</button>
changeSpan() 方法使用文档对象上的 getElementsByClassName() 方法获取 <div> 元素并使用索引来访问它们。然后它获取两个 <div> 元素的 colSpan 属性值并将它们从 2 更改为 1 -
var x=document.getElementsByClassName("TD1").length;
function changeSpan() {
for(var i=0;i<=x;i++){
document.getElementsByClassName("TD1")[i].colSpan = "1";
}
}
相关用法
- HTML DOM ColumnGroup span属性用法及代码示例
- HTML DOM ColumnGroup用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Code用法及代码示例
- HTML DOM Cite用法及代码示例
- HTML DOM Caption用法及代码示例
- HTML DOM Canvas用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Column span Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
