HTML autocapitalize 属性用于定义 HTML 元素内的文本是否应自动大写。它是一个全局属性,意味着它适用于所有 HTML 元素。
特征:
- 它指定文本将如何自动大写。
- 它表示单词或句子的第一个字母将大写。
- 它不支持 URL、电子邮件和密码类型的 <input> 标记。
- 它是一个全局属性。
用法:
<tag_name autocapitalize="off | none | on
| sentences | words | characters" />属性值:
- off/none:它定义文本不会大写。
- on/sentences:它定义每个句子的第一个字母是大写的。
- words:它定义每个单词的第一个字母是大写的。
- characters:它指定整个文本将大写。
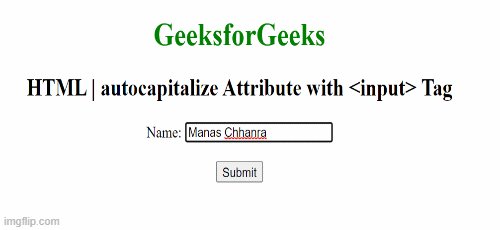
例:下面的 HTML 代码使用带有 <input> 标签的 auto-capitalize 属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML | autocapitalize Attribute
<input>
</title>
</head>
<body style="text-align:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML | autocapitalize Attribute
with <input> Tag
</h2>
Name:
<input type="text" autocapitalize="words" autofocus>
<br><br>
<!-- Assign id to the Button. -->
<button id="GFG">
Submit
</button>
<br>
</body>
</html>输出:

重要提示:此代码适用于移动设备和语音输入等虚拟键盘。它不适用于物理键盘。
支持的浏览器:
- 谷歌浏览器 43.0
- 苹果Safari 5.0
相关用法
- HTML <html> xmlns属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML readonly属性用法及代码示例
- HTML onsearch用法及代码示例
- HTML oncopy属性用法及代码示例
- HTML onkeypress属性用法及代码示例
- HTML contenteditable属性用法及代码示例
- HTML oncut属性用法及代码示例
- HTML onscroll属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML autocapitalize Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
