HTML autocapitalize 屬性用於定義 HTML 元素內的文本是否應自動大寫。它是一個全局屬性,意味著它適用於所有 HTML 元素。
特征:
- 它指定文本將如何自動大寫。
- 它表示單詞或句子的第一個字母將大寫。
- 它不支持 URL、電子郵件和密碼類型的 <input> 標記。
- 它是一個全局屬性。
用法:
<tag_name autocapitalize="off | none | on
| sentences | words | characters" />屬性值:
- off/none:它定義文本不會大寫。
- on/sentences:它定義每個句子的第一個字母是大寫的。
- words:它定義每個單詞的第一個字母是大寫的。
- characters:它指定整個文本將大寫。
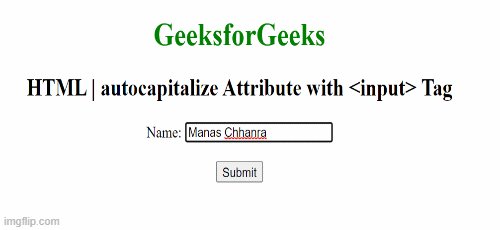
例:下麵的 HTML 代碼使用帶有 <input> 標簽的 auto-capitalize 屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML | autocapitalize Attribute
<input>
</title>
</head>
<body style="text-align:center">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
HTML | autocapitalize Attribute
with <input> Tag
</h2>
Name:
<input type="text" autocapitalize="words" autofocus>
<br><br>
<!-- Assign id to the Button. -->
<button id="GFG">
Submit
</button>
<br>
</body>
</html>輸出:

重要提示:此代碼適用於移動設備和語音輸入等虛擬鍵盤。它不適用於物理鍵盤。
支持的瀏覽器:
- 穀歌瀏覽器 43.0
- 蘋果Safari 5.0
相關用法
- HTML <html> xmlns屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML <td> abbr屬性用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML readonly屬性用法及代碼示例
- HTML onsearch用法及代碼示例
- HTML oncopy屬性用法及代碼示例
- HTML onkeypress屬性用法及代碼示例
- HTML contenteditable屬性用法及代碼示例
- HTML oncut屬性用法及代碼示例
- HTML onscroll屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML autocapitalize Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
