Express 4中引入了Express.js app.router属性。它有助于我们创建模块化的,可安装的路由处理程序。它为我们提供了许多函数,例如将此路由扩展到处理验证,处理404或其他错误等。它有助于我们为服务器端编程组织文件结构。
使用express.Router有什么需要?
通过将它们分为单独的文件,它可以帮助我们管理在服务器端项目中创建的数百条路由。它有助于基本的中间件路由和处理404错误。使用express.Router,包含所有依赖项,文件,路由等的整个文件夹为well-structured,任何人都易于理解。
快速模块的安装
运行npm init并创建package.json文件后,该安装依赖项即Express了。
1.您可以访问此链接并使用以下命令下载:
npm install express --save
2.安装Express后,可以使用以下命令在命令提示符下检查Express版本:
npm version express
3.安装所需的依赖项后,使用终端创建一个app.js文件。为了运行此文件,您需要执行以下操作:
node app.js
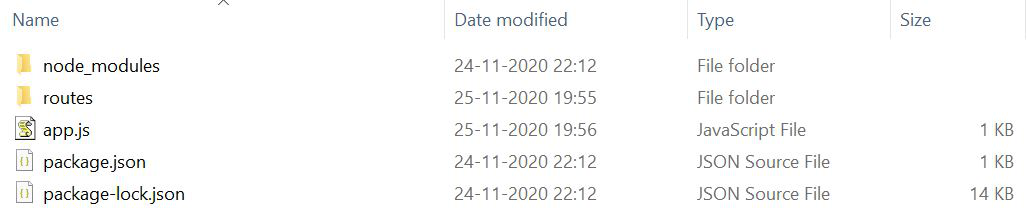
项目目录:创建app.js后,创建一个单独的文件夹,命名为route,如下所示:

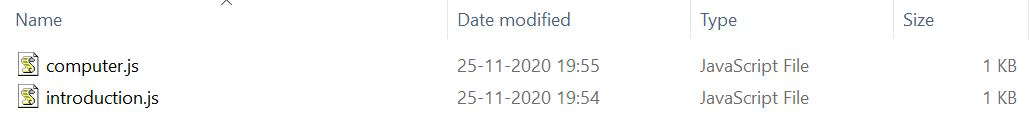
这是创建和安装文件和包之后的项目结构。在路线内部,将有两个文件,如下所示:

文件名:app.js
Javascript
// Requiring module
const express = require('express');
// Creating express object
const app=express();
// Middlewares
app.use(require('./routes/introduction.js'));
app.use(require('./routes/computer.js'));
// Server setup
app.listen(3000, function() {
console.log('Server listening on port 3000');
});我们需要使用以下代码在路由中创建的两个文件,即,在app.js文件中的computer.js和Introduction.js:
// Syntax
app.use(require('Filepath'))
// Implementation
app.use(require('./routes/introduction.js'));
app.use(require('./routes/computer.js'));
文件名:introduction.js
Javascript
// Requiring module
const express = require('express');
// Creating router object
const router = express.Router();
// Handling request
router.get('/introduction', (req,res) => {
console.log('Opening introduction.js');
res.send('Welcome to geeksforgeeks!');
});
// Exporting router object
module.exports = router;文件名:computer.js
Javascript
// Requiring module
const express = require('express');
// Creating router object
const router = express.Router();
// Handling request
router.get('/computer', (req,res) => {
console.log('Opening computer.js');
res.send('This is a computer science portal');
});
// Exporting router object
module.exports = router;使用以下命令运行app.js文件:
node app.js
输出:
Server listening on port 3000
现在打开浏览器,转到http://localhost:3000 /introduction和http://localhost:3000 /computer,然后您将在终端屏幕上看到以下输出:
Server listening on port 3000 Opening introduction.js Opening computer.js
工作:两条路线都已在浏览器中打开,因此console.log()在成功打开路线时打印了以下语句。在浏览器上,两条路线将显示不同的输出,如下所示:
对于http://localhost:3000 /introduction,将显示以下输出:
Welcome to geeksforgeeks!
对于http://localhost:3000 /computer,将显示以下输出:
This is a computer science portal
相关用法
- CSS transition-property用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- CSS isolation属性用法及代码示例
- HTML Input Range max用法及代码示例
- HTML Video loop用法及代码示例
- HTML Button disabled用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
注:本文由纯净天空筛选整理自dassohom5大神的英文原创作品 Express.js app.router Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
