将HTML DOM中的unicode-bidi属性应用到along-with方向属性中,以确定如何在文档中处理双向文本。
用法:
unicode-bidi:normal|embed|bidi-override|initial|inherit;
属性值:
- normal:它是默认值。嵌入的附加级别未从元素中打开。
用法:
unicode-bidi:normal;
例:
<!DOCTYPE html> <html> <head> <title> CSS unicode-bidi Property </title> <!-- style for unicode-bidi property --> <style> .GFG { direction:rtl; unicode-bidi:normal; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2> CSS unicode-bidi Property </h2> <div class = "GFG"> A computer science portal for geeks </div> </body> </html>输出:

- embed:此值用于打开附加的嵌入级别。
用法:
unicode-bidi:embed;
例:
<!DOCTYPE html> <html> <head> <title> CSS unicode-bidi Property </title> <!-- style for unicode-bidi property --> <style> .GFG { direction:rtl; unicode-bidi:embed; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2> CSS unicode-bidi Property </h2> <div class = "GFG"> A computer science portal for geeks </div> </body> </html>输出:

- bidi-override:该值为内联元素创建替代,如果是块元素,则为不在另一个块元素内的inline-level后代创建替代。
用法:
unicode-bidi:bidi-override;
例:
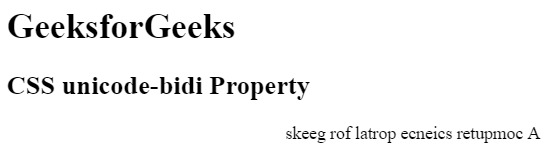
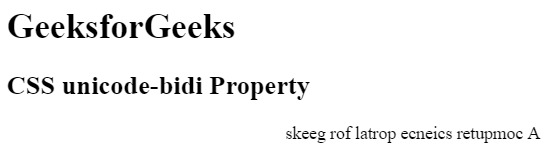
<!DOCTYPE html> <html> <head> <title> CSS unicode-bidi Property </title> <!-- style for unicode-bidi property --> <style> .GFG { direction:rtl; unicode-bidi:bidi-override; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2> CSS unicode-bidi Property </h2> <div class = "GFG"> A computer science portal for geeks </div> </body> </html>输出:

- initial:它将unicode-bidi属性设置为其默认值。
用法:
unicode-bidi:initial;
例:
<!DOCTYPE html> <html> <head> <title> CSS unicode-bidi Property </title> <!-- style for unicode-bidi property --> <style> .GFG { direction:rtl; unicode-bidi:initial; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2> CSS unicode-bidi Property </h2> <div class = "GFG"> A computer science portal for geeks </div> </body> </html>输出:

- inherit:unicode-bidi属性是从其父元素继承的。
用法:
unicode-bidi:inherit;
例:
<!DOCTYPE html> <html> <head> <title> CSS unicode-bidi Property </title> <!-- style for unicode-bidi property --> <style> .Geeks { direction:rtl; unicode-bidi:bidi-override; } .GFG { unicode-bidi:inherit; } </style> </head> <body> <h1>GeeksforGeeks</h1> <h2> CSS unicode-bidi Property </h2> <div class = "Geeks"> <div class = "GFG"> A computer science portal for geeks </div> </div> </body> </html>输出:

- isolate-override:它将isolate关键字的隔离行为应用于周围的内容,并将bidi-override的替代行为应用于内部内容。
用法:
unicode-bidi:isolate-override;
- plaintext:它使计算元素的方向性时无需考虑其父级双向状态或direction属性的值。
用法:
unicode-bidi:plaintext;
支持的浏览器:下面列出了unicode-bidi属性支持的浏览器:
- 谷歌浏览器2.0
- Internet Explorer 5.5
- Firefox 1.0
- Safari 1.3
- Opera 9.2
相关用法
- HTML Style unicodeBidi用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- CSS clear属性用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS columns属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS border-right用法及代码示例
- CSS overflow-y属性用法及代码示例
注:本文由纯净天空筛选整理自shivangsharma15大神的英文原创作品 CSS | unicode-bidi Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
