shape-image-threshold属性用于设置将图像用于shape-outside时用于提取形状的alpha通道的阈值。
用法:
shape-image-threshold:<alpha-value>
属性值:
- alpha-value:用于设置提取形状的阈值。对于该形状,将考虑大于阈值的像素。十进制值0.0到1.0可用于将阈值从完全透明设置为完全不透明。如果值超出范围,则将其限制在该范围内。
下面的示例说明shape-image-threshold属性:
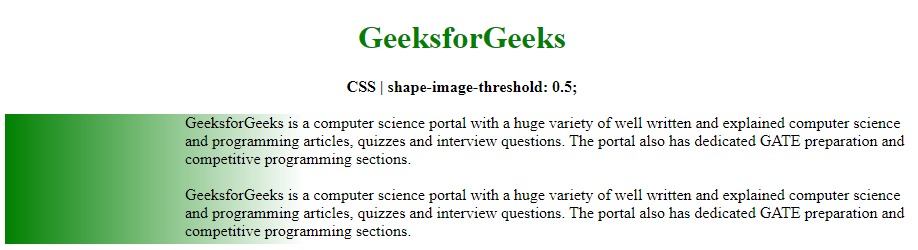
范例1:在此示例中,我们将阈值设置为0.5
<!DOCTYPE html>
<html>
<head>
<title>
CSS | shape-image-threshold
</title>
<style>
.outline {
shape-outside:linear-gradient(
to right, green, transparent);
/* shape-image-threshold effect */
shape-image-threshold:0.4;
background-image:linear-gradient(
to right, green, transparent);
width:300px;
height:130px;
float:left;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
CSS | shape-image-threshold:0.5;
</b>
<br><br>
</center>
<div class="outline"></div>
<div class="container">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
<br><br>
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
</div>
</body>
</html>输出:

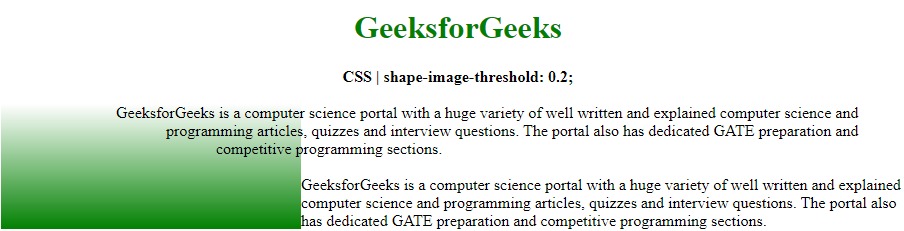
范例2:在此示例中,我们将阈值设置为0.2
<!DOCTYPE html>
<html>
<head>
<title>
CSS | shape-image-threshold
</title>
<style>
.outline {
shape-outside:linear-gradient(20deg,
rgb(77, 26, 103), transparent 80%,
transparent);
/* shape-image-threshold effect */
shape-image-threshold:0.2;
background-image:linear-gradient(
to top, green, transparent);
width:300px;
height:125px;
float:left;
}
</style>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
CSS | shape-image-threshold:0.2;
</b>
<br><br>
</center>
<div class="outline"></div>
<div class="container">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
<br><br>
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles, quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
</div>
</body>
</html>输出:

支持的浏览器:shape-image-threshold属性支持的浏览器如下所示:
- 谷歌浏览器
- Internet Explorer 9
- Firefox
- Safari
- Opera
相关用法
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS zoom属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-index用法及代码示例
- CSS clear属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS resize属性用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | shape-image-threshold Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
