它用于设置元素内容框的最小宽度。这意味着内容框的宽度可以大于 min-width 值,但不能更短。它设置元素宽度的下限。
当内容小于最小宽度时应用;否则,如果内容较大,则此属性无效。该属性确保CSS width 属性的值不能小于min-width 属性的值。它不允许负值。
用法
min-width:none | length | initial | inherit;此 CSS 属性的值定义如下:
none:它是不限制内容框宽度的默认值。
length:该值定义了 min-width 的长度,单位为 px、cm、pt 等。
initial:它将属性设置为其默认值。
inherit:它从其父元素继承属性。
现在,让我们看一个使用此 CSS 属性的示例。
示例
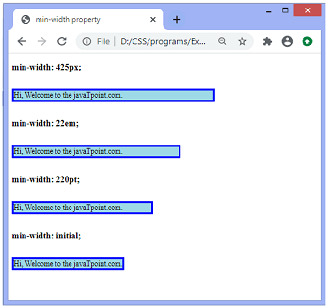
在这个例子中,有四个带有内容的段落元素。我们使用 min-width 属性的长度值定义这些段落的 minimum-width。第一段最小宽度425px,第二段22em,第三段220pt,第四段最小宽度设置为initial。
<!DOCTYPE html>
<html>
<head>
<title>
min-width property
</title>
<style>
p{
border:4px solid blue;
background-color:lightblue;
display:inline-block;
}
#px {
min-width:425px;
}
#em {
min-width:22em;
}
#pt {
min-width:220pt;
}
#cm {
min-width:initial;
}
</style>
</head>
<body>
<h3> min-width:425px; </h3>
<p id = "px">
Hi, Welcome to the javaTpoint.com.
</p>
<h3> min-width:22em; </h3>
<p id = "em">
Hi, Welcome to the javaTpoint.com.
</p>
<h3> min-width:220pt; </h3>
<p id = "pt">
Hi, Welcome to the javaTpoint.com.
</p>
<h3> min-width:initial; </h3>
<p id = "cm">
Hi, Welcome to the javaTpoint.com.
</p>
</body>
</html>输出

相关用法
- CSS min-width用法及代码示例
- CSS min-block-size用法及代码示例
- CSS min-height属性用法及代码示例
- CSS min-inline-size用法及代码示例
- CSS min-height用法及代码示例
- CSS mix-blend-mode属性用法及代码示例
- CSS max-width用法及代码示例
- CSS margin-top用法及代码示例
- CSS mask-image属性用法及代码示例
- CSS max-block-size用法及代码示例
- CSS mask-composite属性用法及代码示例
- CSS margin-right用法及代码示例
- CSS margin-inline-end用法及代码示例
- CSS mask-size属性用法及代码示例
- CSS max-inline-size用法及代码示例
- CSS matrix()用法及代码示例
- CSS mask-position属性用法及代码示例
- CSS mask-repeat属性用法及代码示例
- CSS max-height用法及代码示例
- CSS margin-left用法及代码示例
注:本文由纯净天空筛选整理自 CSS min-width property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
