CSS min-inline-size属性用于在与写入方向相反的方向上创建元素的最小大小。就像如果写入方向是水平的,则min-inline-size等于min-height,如果处于垂直模式,则等于min-width。
用法:
min-inline-size:length | percentage | auto | none | min-content |
max-content | fit-content | inherit | initial | unset;
属性值:
- length:它设置一个以px,cm,pt等为单位的固定值。允许使用负值。其默认值为0px。
- 百分比(%):它与长度相同,但是大小是根据窗口大小的百分比设置的。
- auto:当需要浏览器确定block-size时使用。
- none:当您不想限制包装盒的尺寸时使用。
- max-content:当您在包装盒尺寸上首选max-width时使用。
- min-content:当您在包装盒尺寸上首选min-width时使用。
- fit-content:当您在包装盒尺寸上首选exact-width时使用。
- initial:它用于将min-inline-size属性的值设置为其默认值。
- inherit:当希望元素继承其父元素的min-inline-size属性作为其自身时使用。
- unset:未设置默认的min-inline-size即可使用。
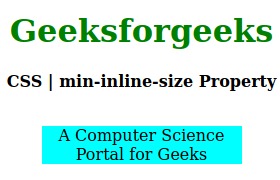
下面的示例说明CSS中的min-inline-size属性:示例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | min-inline-size Property</title>
<style>
h1 {
color:green;
}
div {
background-color:green;
width:200px;
height:20px;
}
.one {
position:relative;
min-inline-size:10px;
background-color:cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | min-inline-size Property</b>
<br>
<br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
</html> 输出:

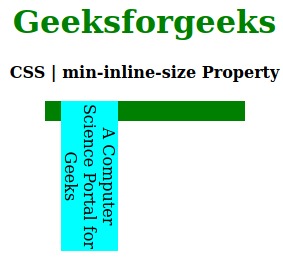
范例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | min-inline-size Property</title>
<style>
h1 {
color:green;
}
div {
background-color:green;
width:200px;
height:20px;
}
.one {
position:relative;
writing-mode:vertical-rl;
min-inline-size:150px;
background-color:cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | min-inline-size Property</b>
<br>
<br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
</html> 输出:

支持的浏览器:下面列出了min-inline-size属性支持的浏览器:
- Firefox
- 谷歌浏览器
- Edge
- Opera
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/min-inline-size
相关用法
- CSS transition-property用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- HTML Map name用法及代码示例
- CSS align-self用法及代码示例
- CSS grid-row-gap用法及代码示例
- CSS resize属性用法及代码示例
- CSS overflow-x用法及代码示例
- CSS min-width用法及代码示例
- CSS clear属性用法及代码示例
- CSS quotes属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | min-inline-size Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
